
UX & UI Designer

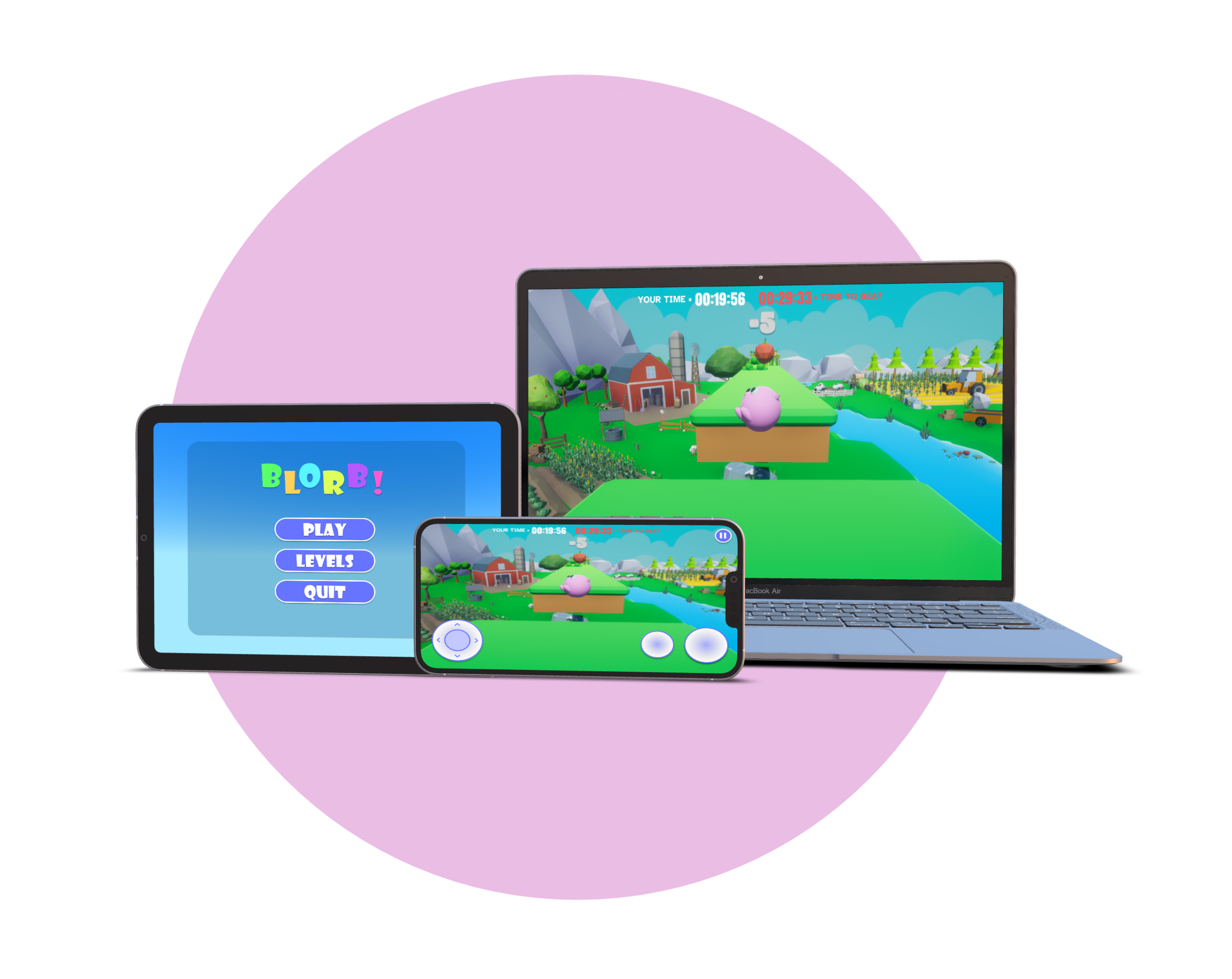
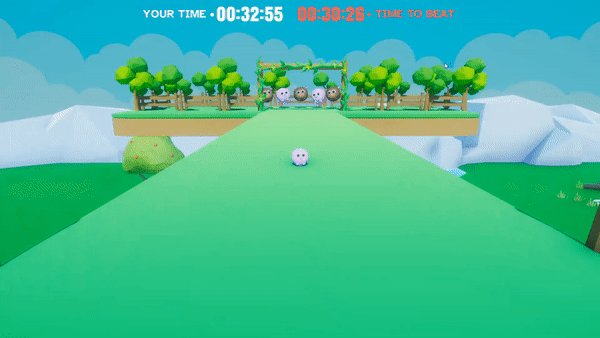
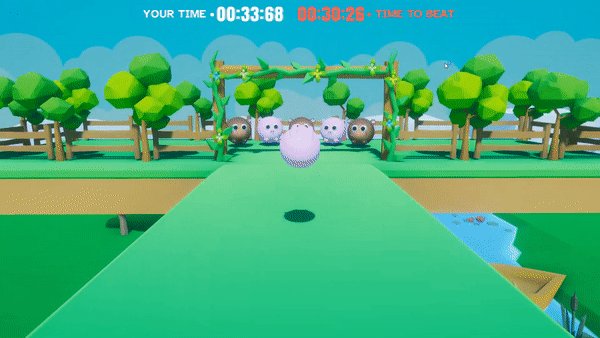
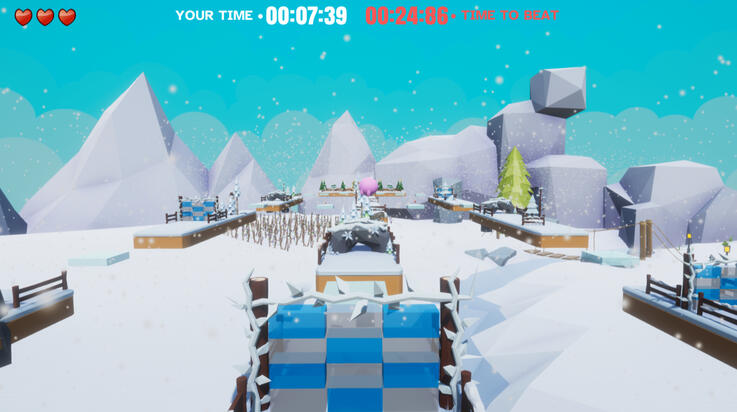
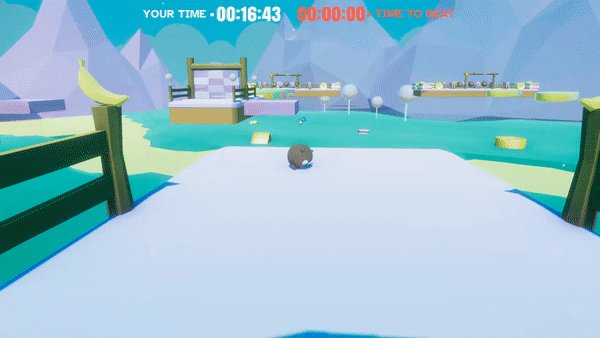
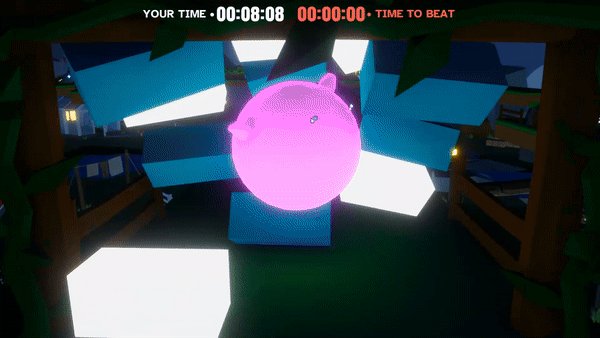
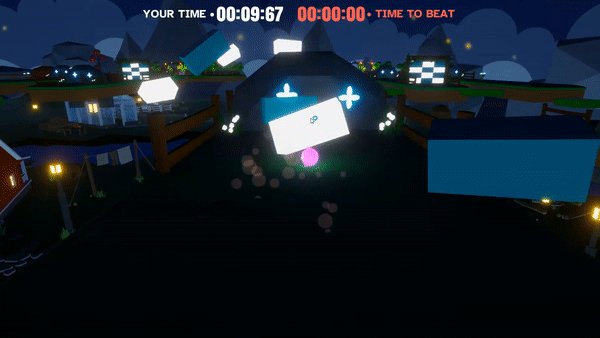
Blorb is an action-filled 3D puzzle-runner where players compete against the clock to get the fastest time!This was the first project of my education at Future Games. Made just 2 months into the term.
The task was to create a 3D Third Person, Family Friendly Platformer Puzzle Game with 2 UX Designers, 1 Programmer, and 2 Project Managers.In this project, I was in charge of the art and also the UX/UI-, Game-, and Level Designer.

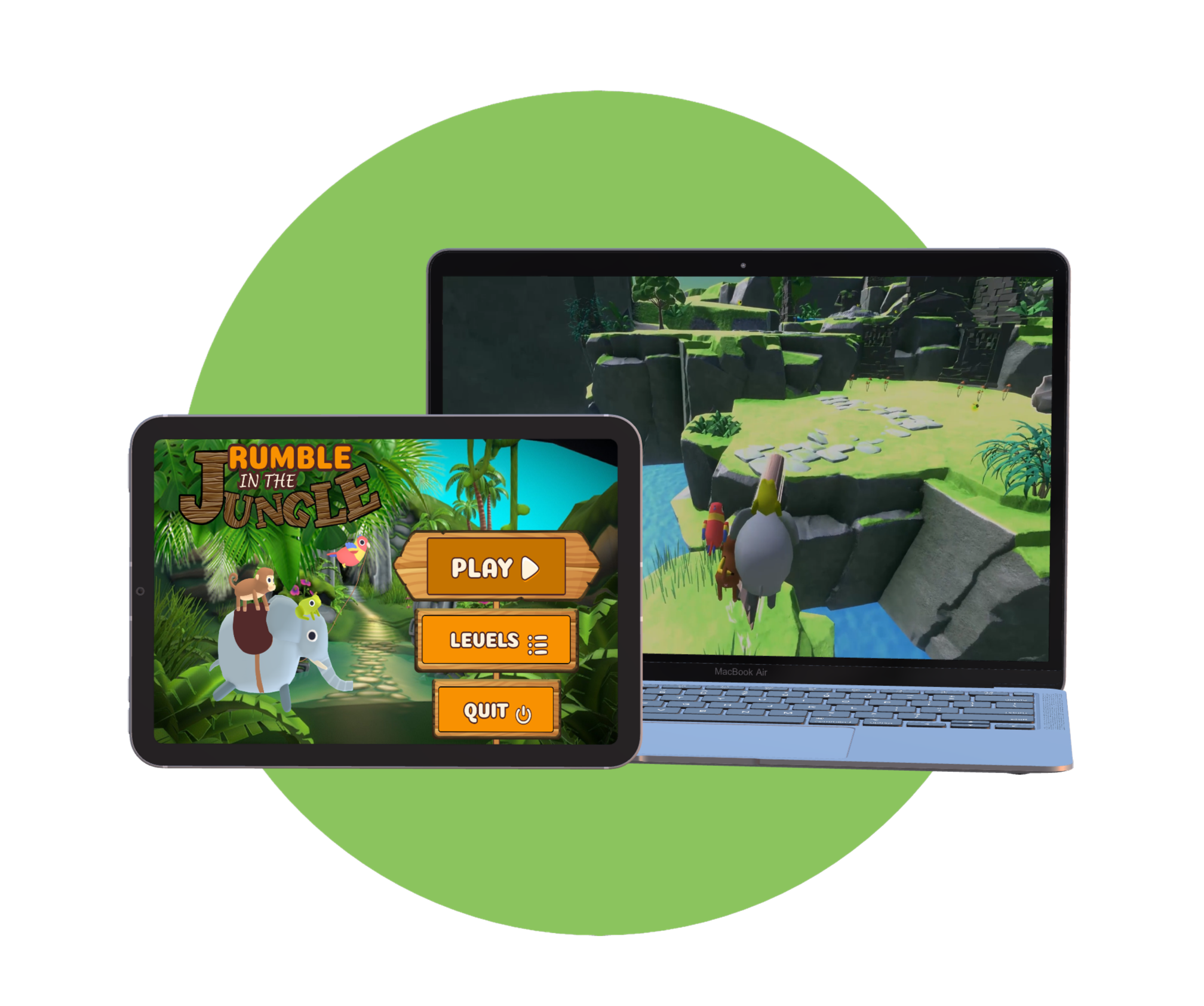
Rumble in the Jungle is a game for the whole family where players are in control of different characters with unique abilities, having to cooperate to overcome challenges.For this game project, an outside developer contacted our school to make prototypes for them. My group got tasked with making a Family Friendly 4 minds one body people.In this project, I was in charge of the art and also UX/UI designer, and programmed a bit.

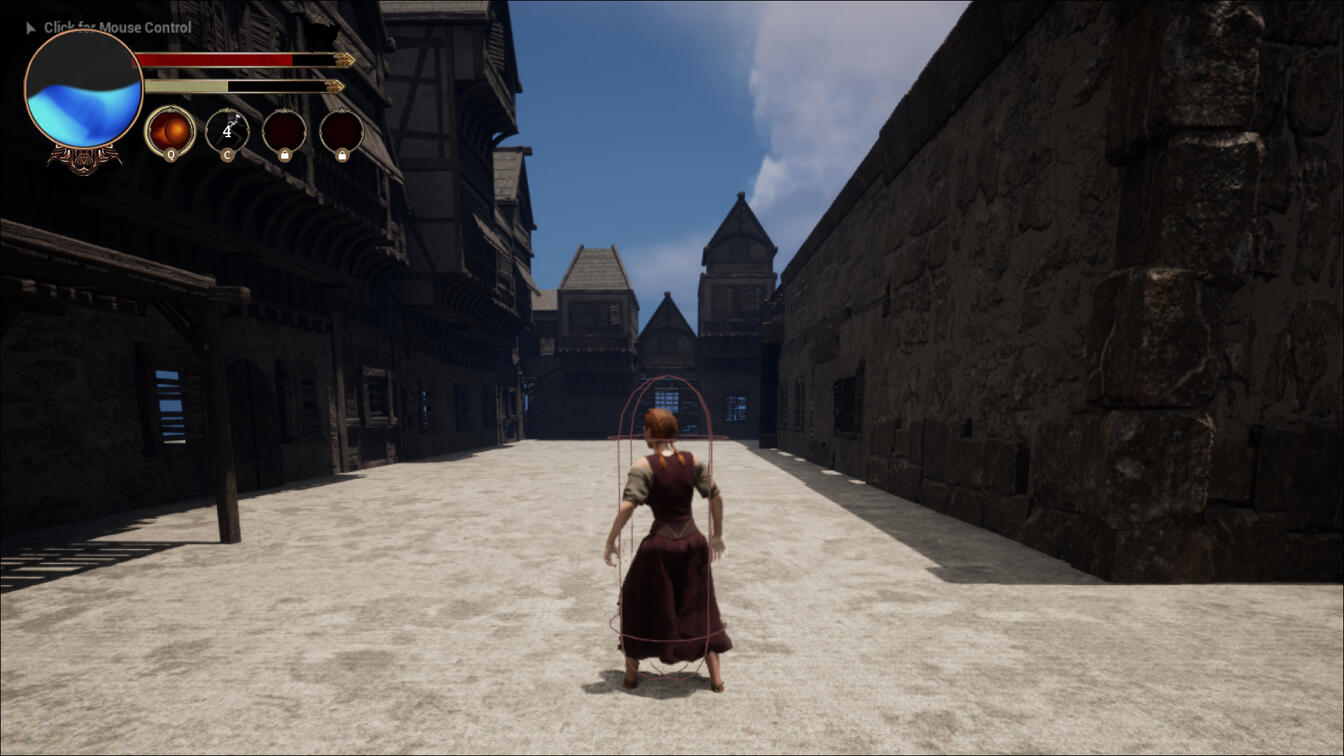
In a harsh medieval world a young girl named Luna, who turns 16, notices a mark on her hand. She learns it´s a witcher mark and panics.This is the project I'm currently working on. We got free hands to create a portfolio piece. In my group, we decided to make a story-driven game about the witch LunaIn this project, my role was head UI designer.

Sen Street Kitchen
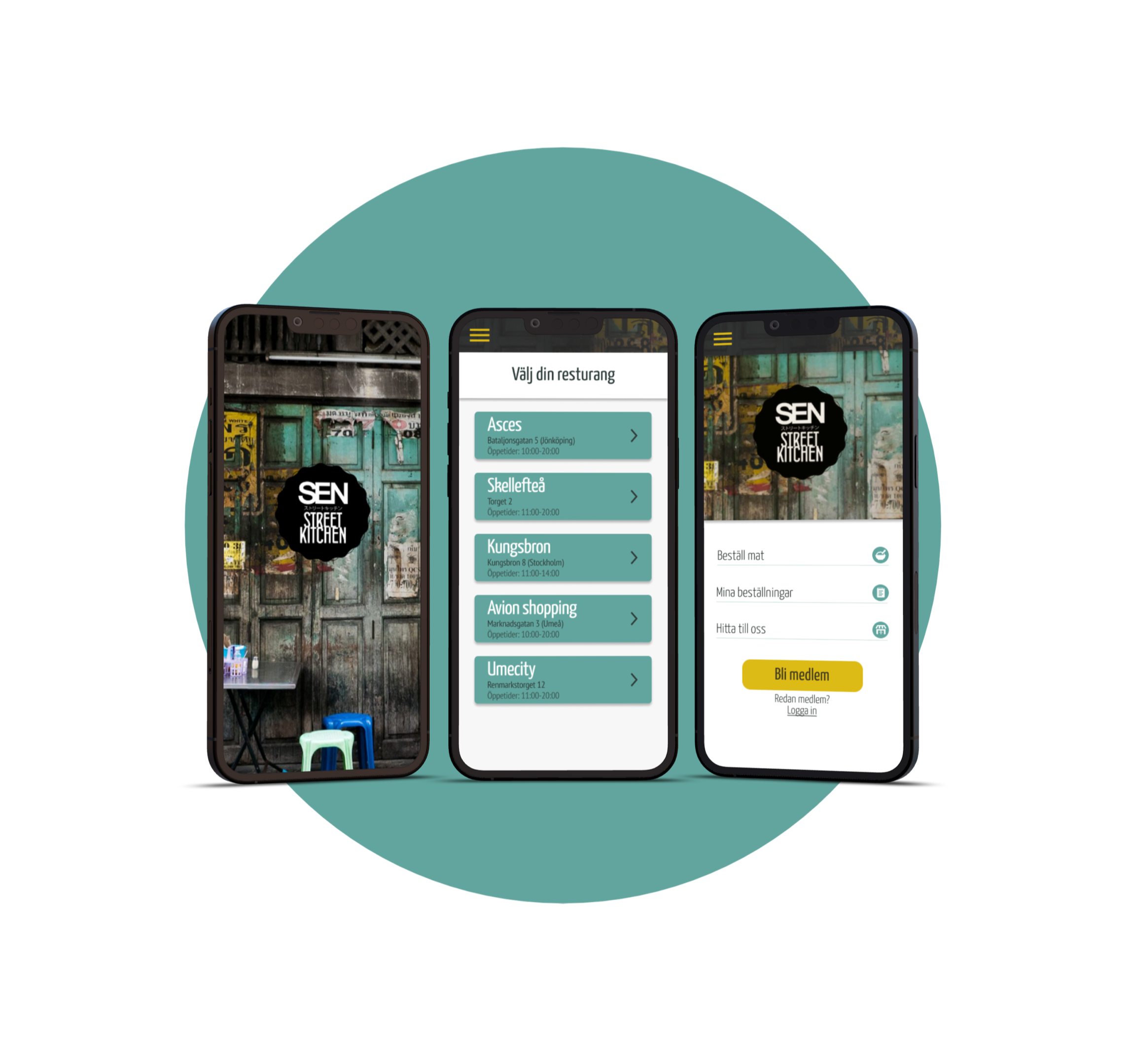
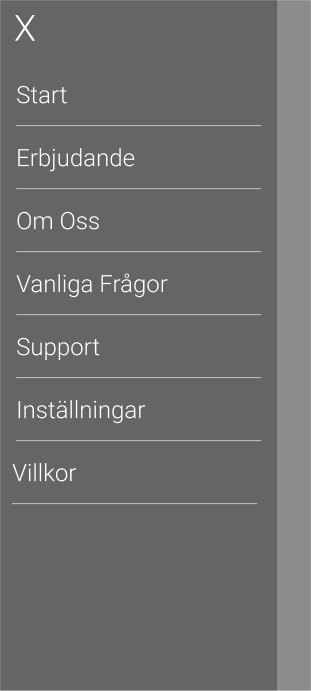
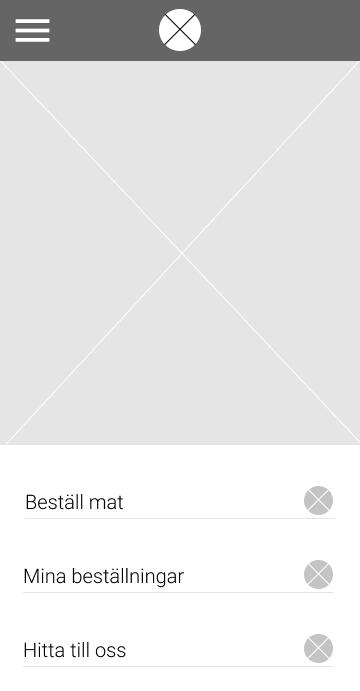
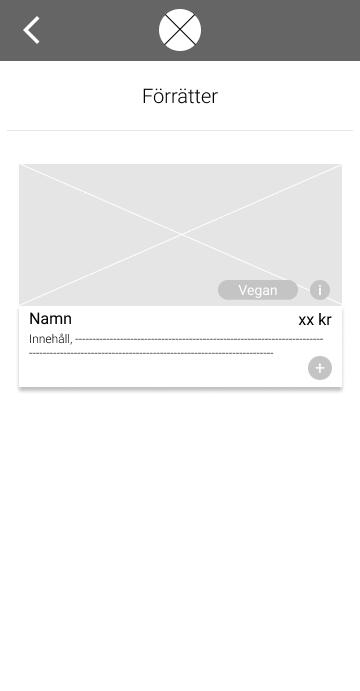
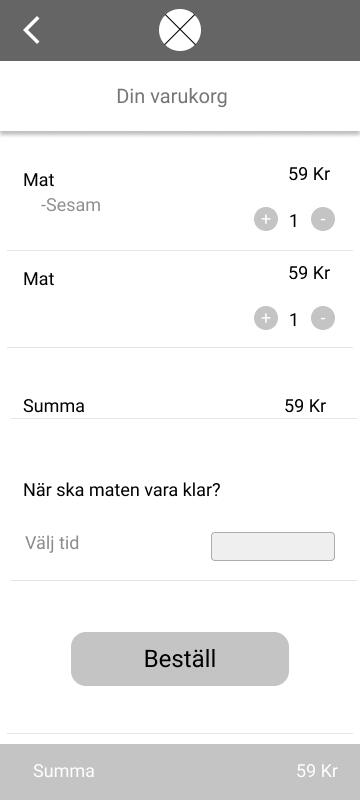
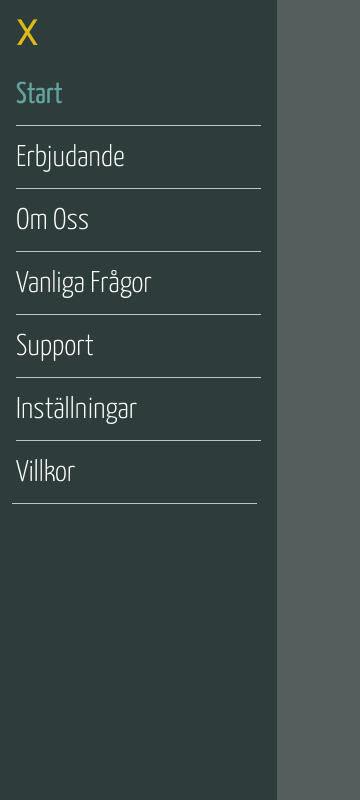
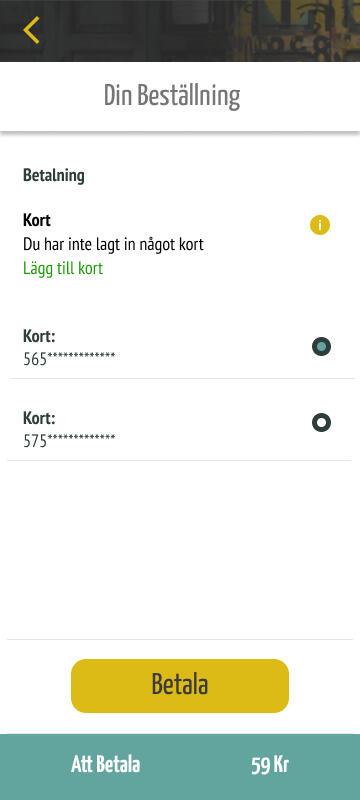
We wanted to rework the Sen street kitchen app. We wanted to embrace the street feel of the app a bit more. For this project, we had 1 week to work in a group of five people.In this project, I was working as a UX/UI designer, but I also worked a bit with user research.



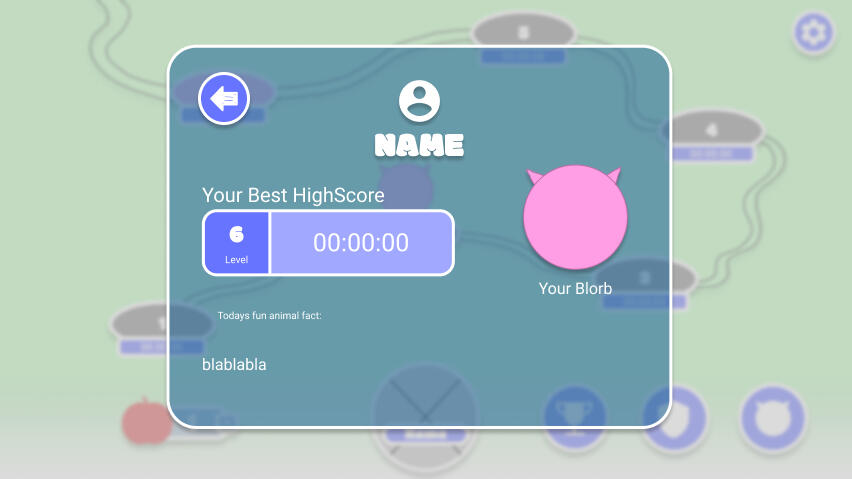
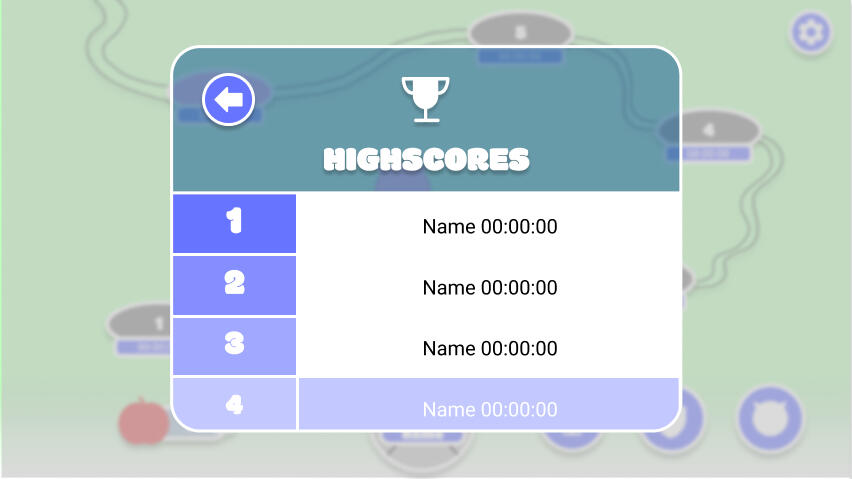
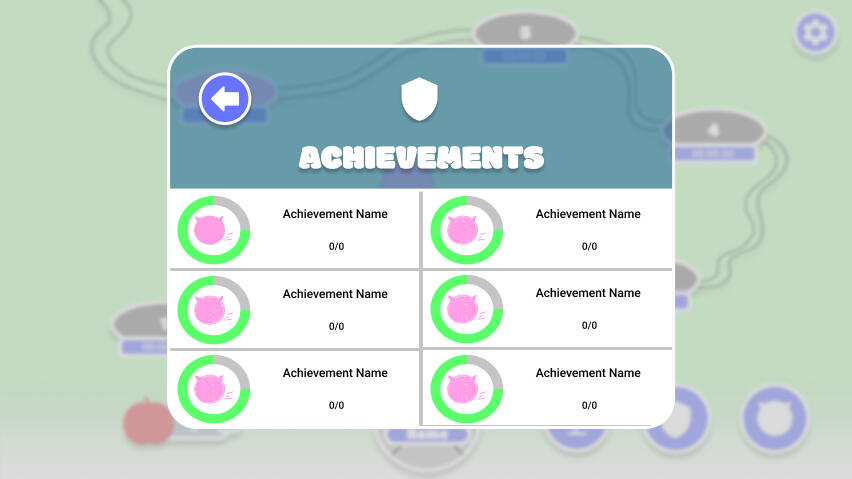
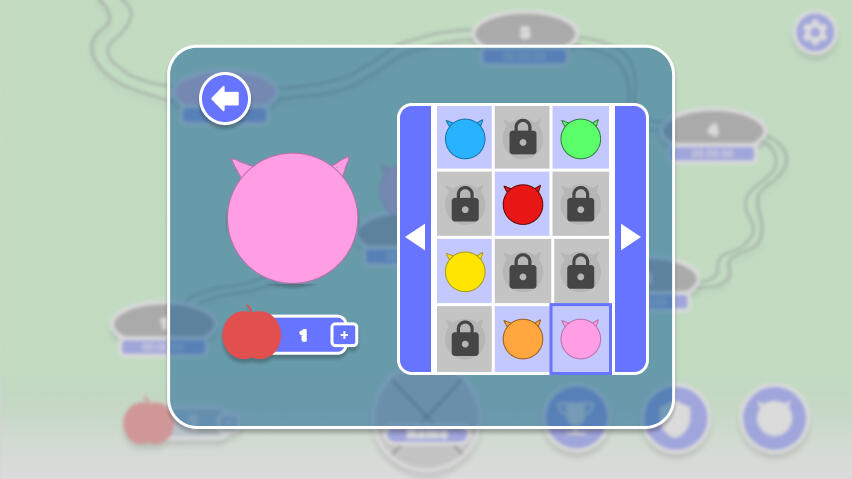
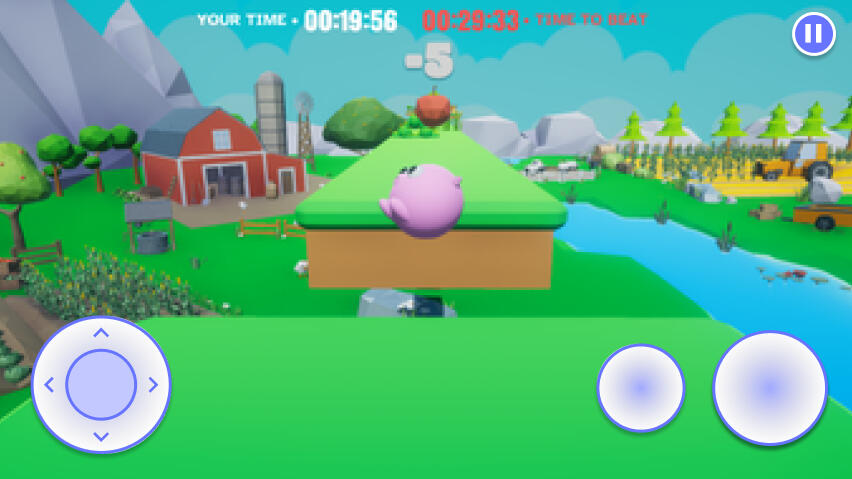
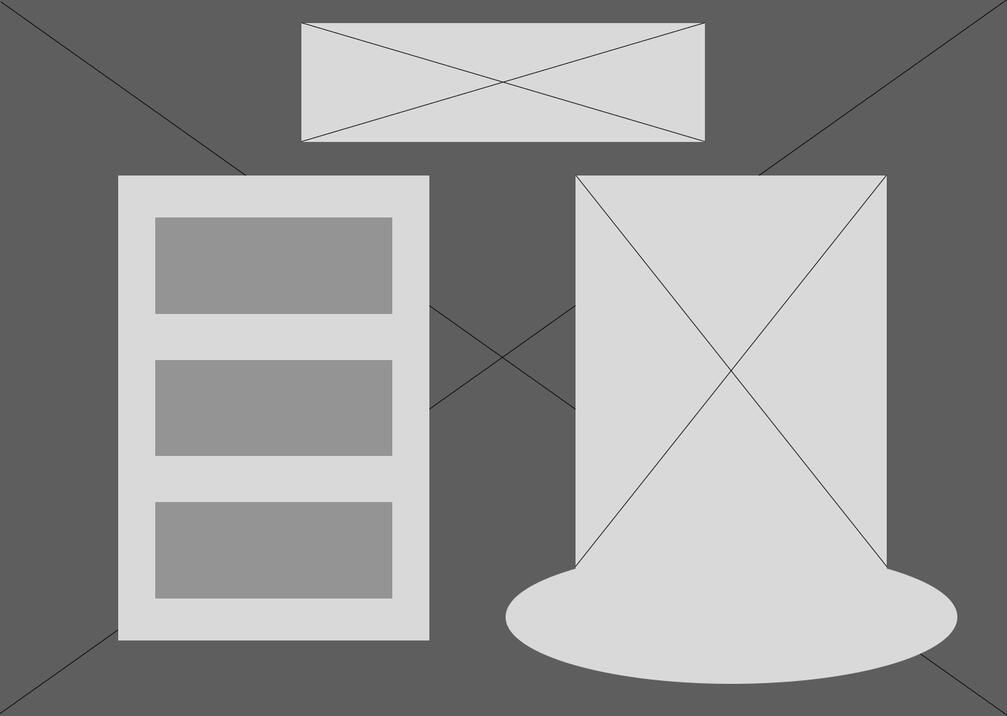
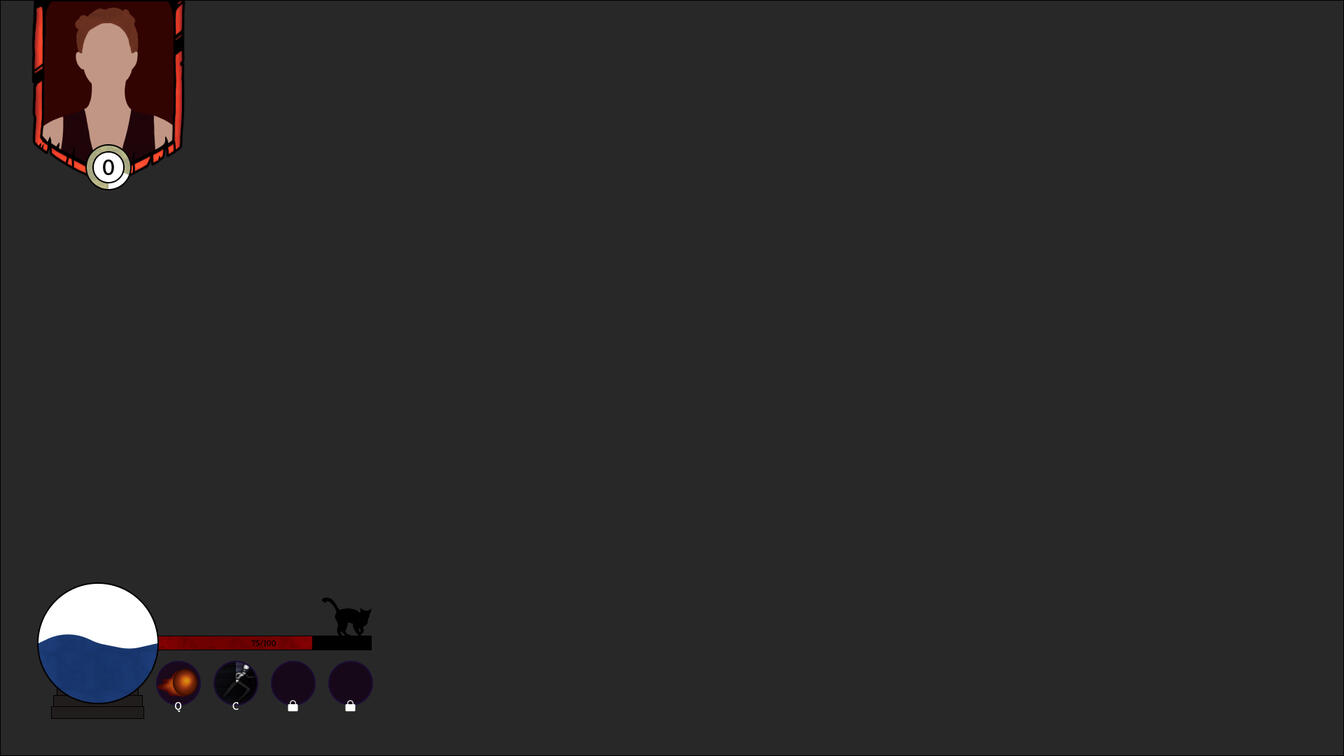
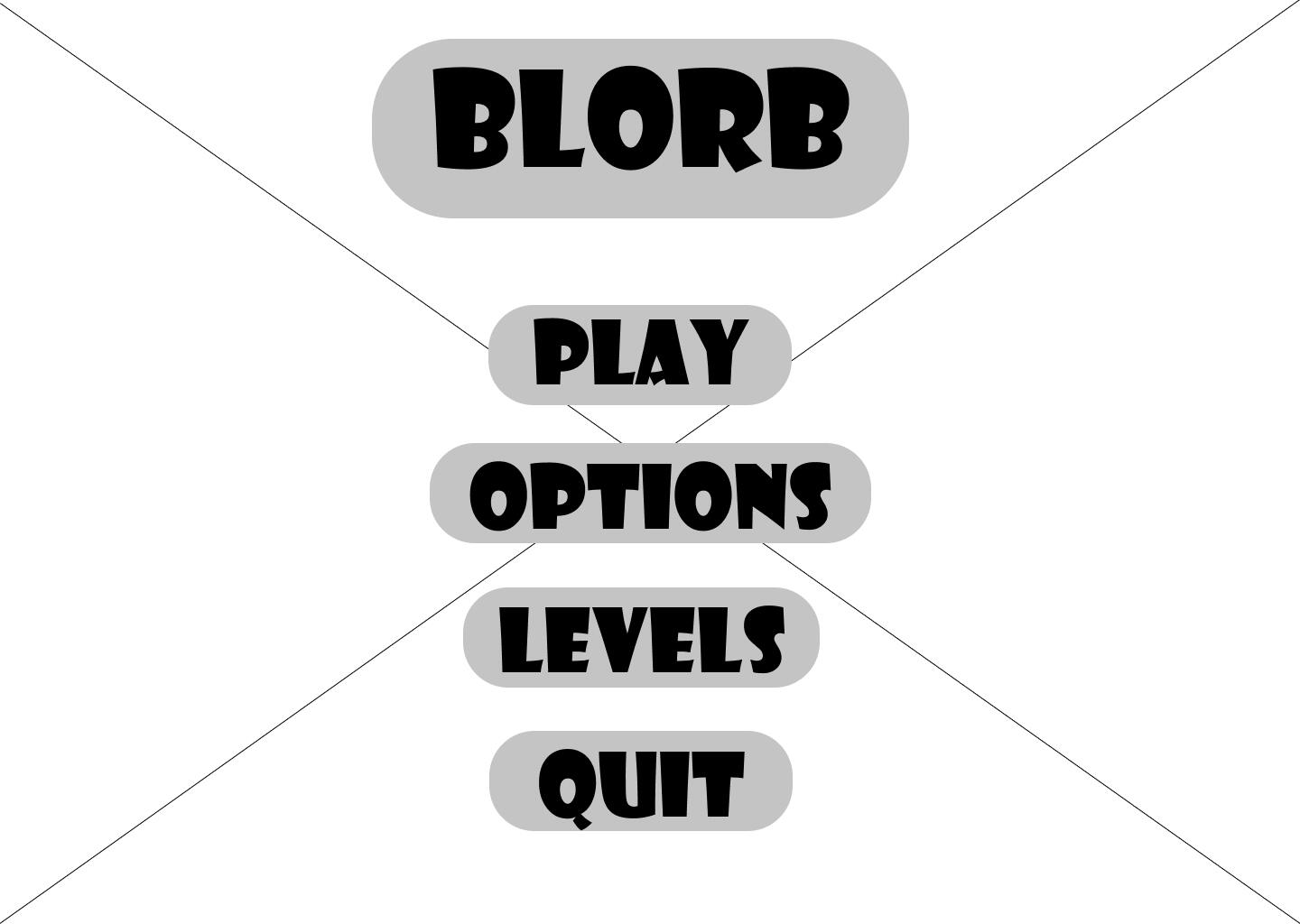
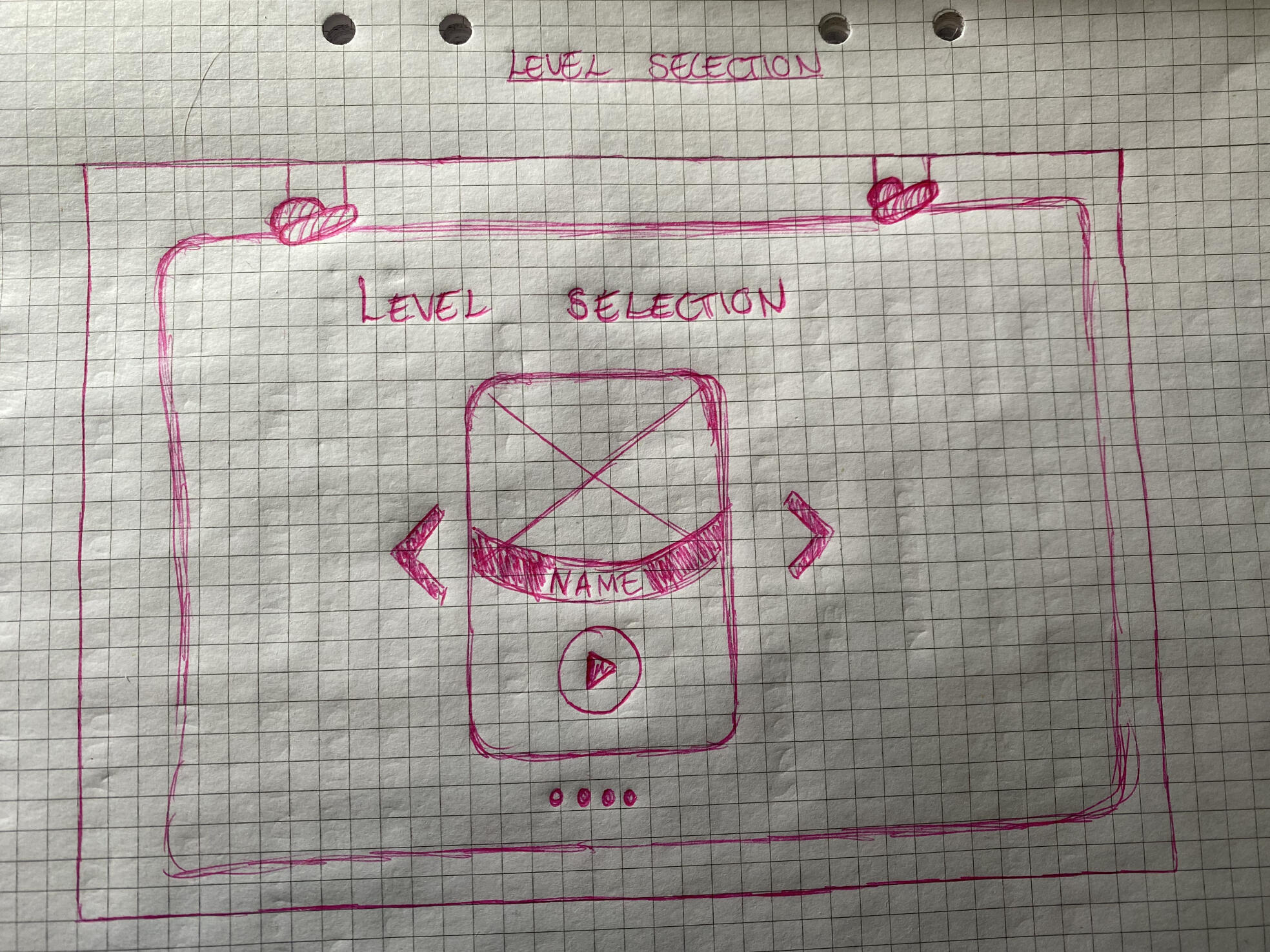
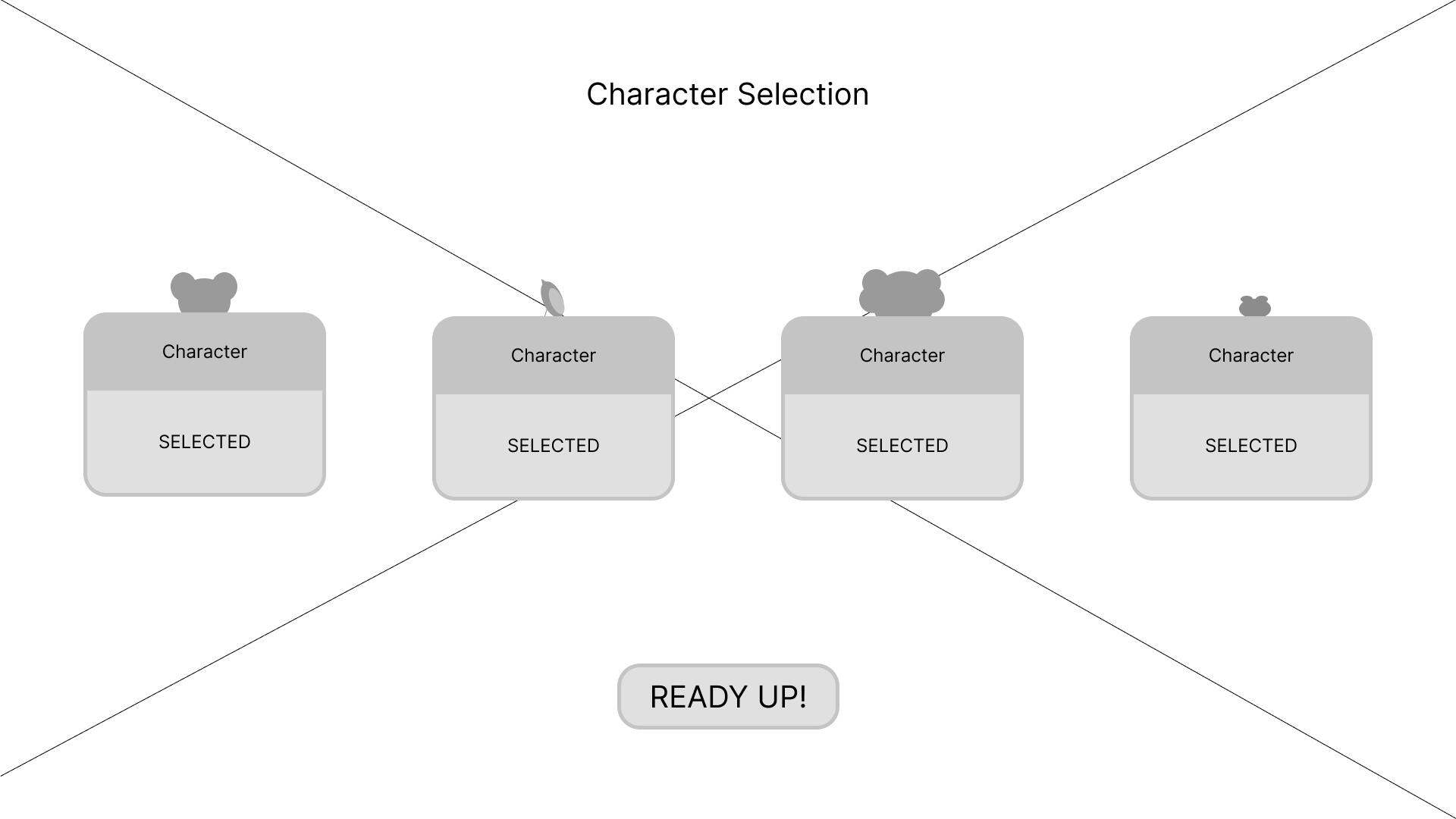
During this project, my role was mainly UX/UI. These are the wireframes I made for the game
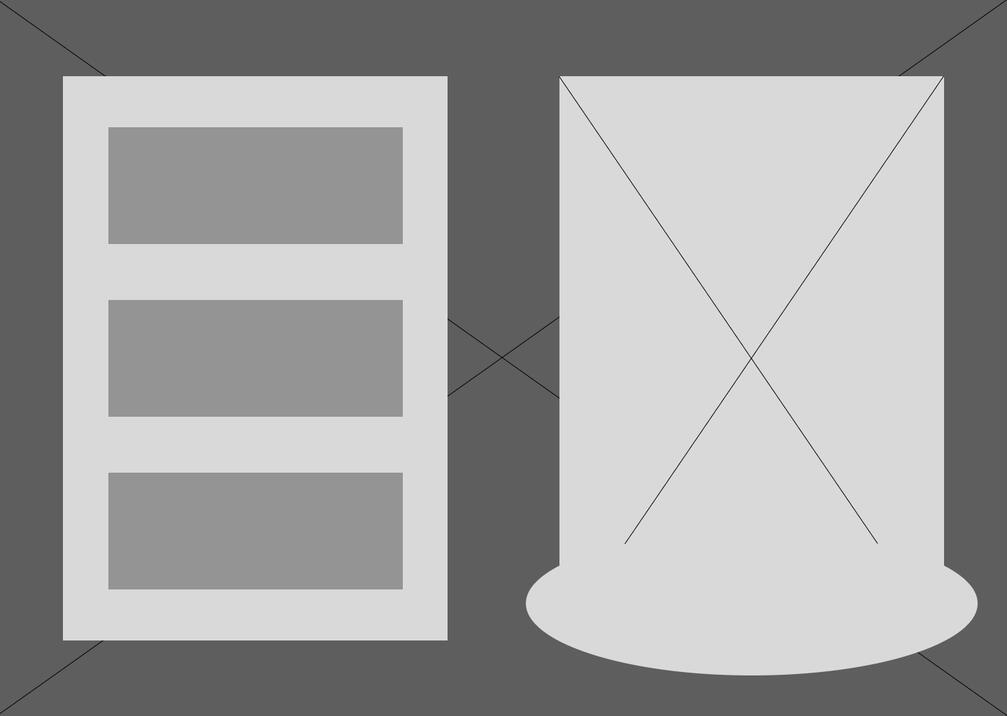
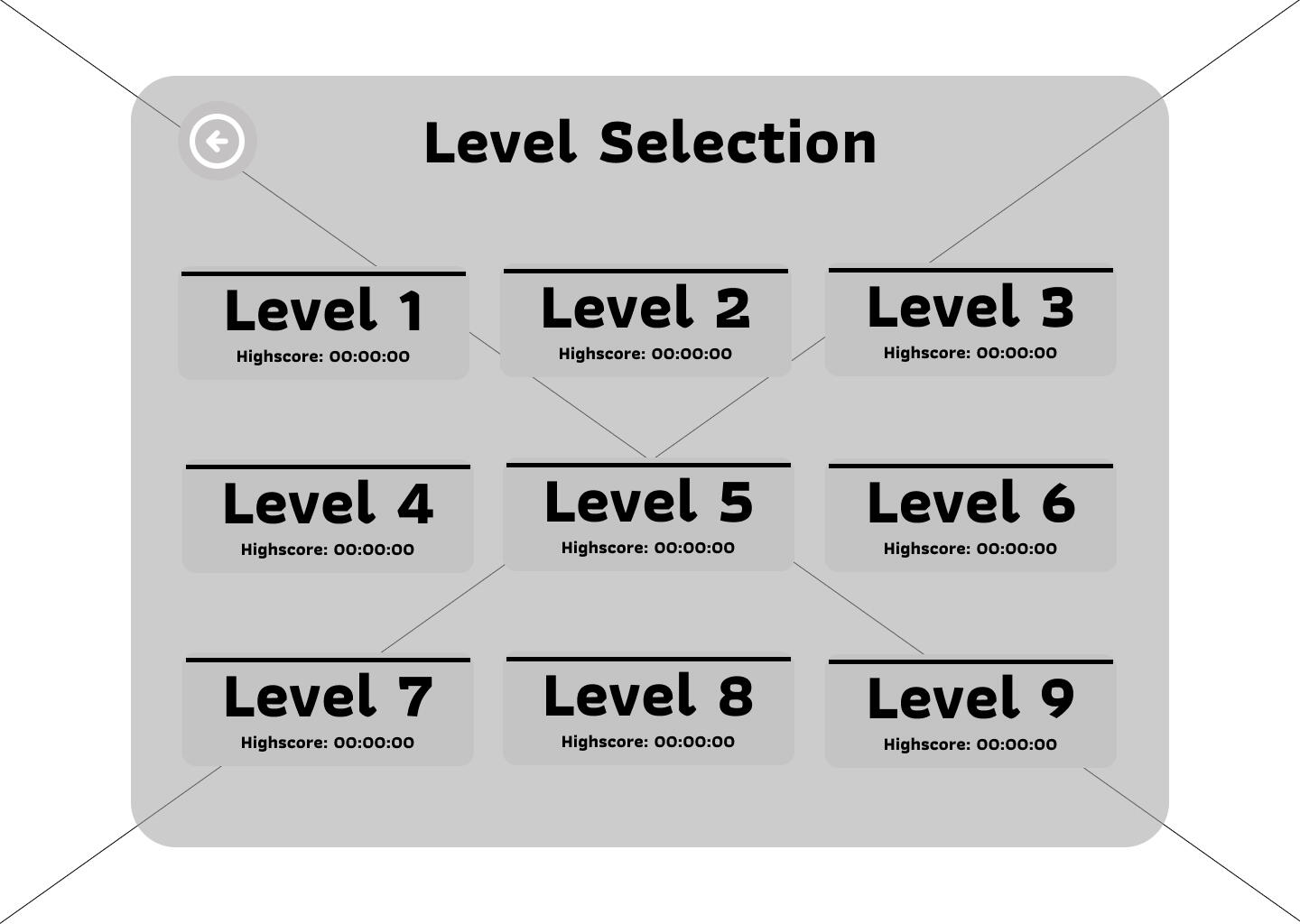
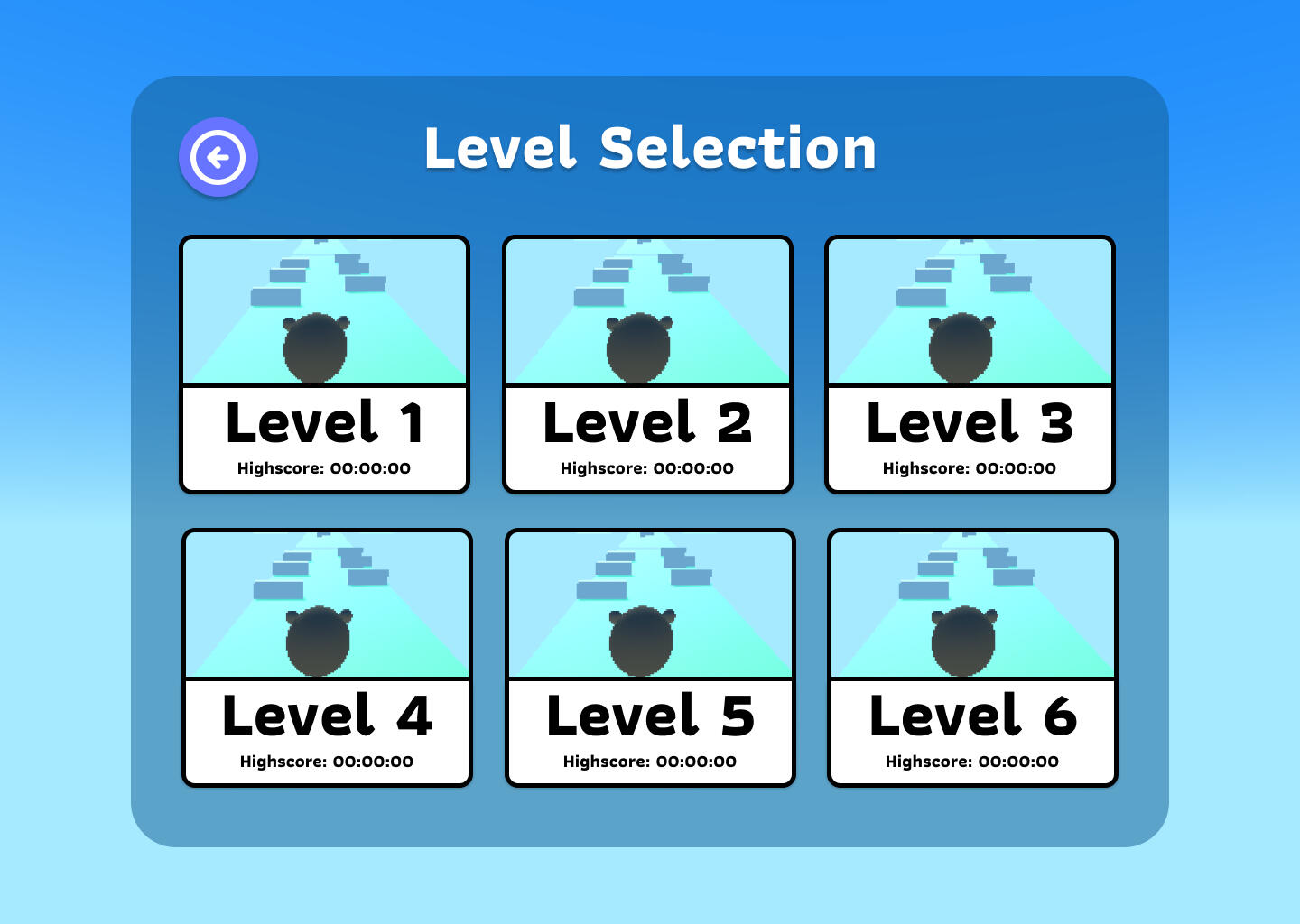
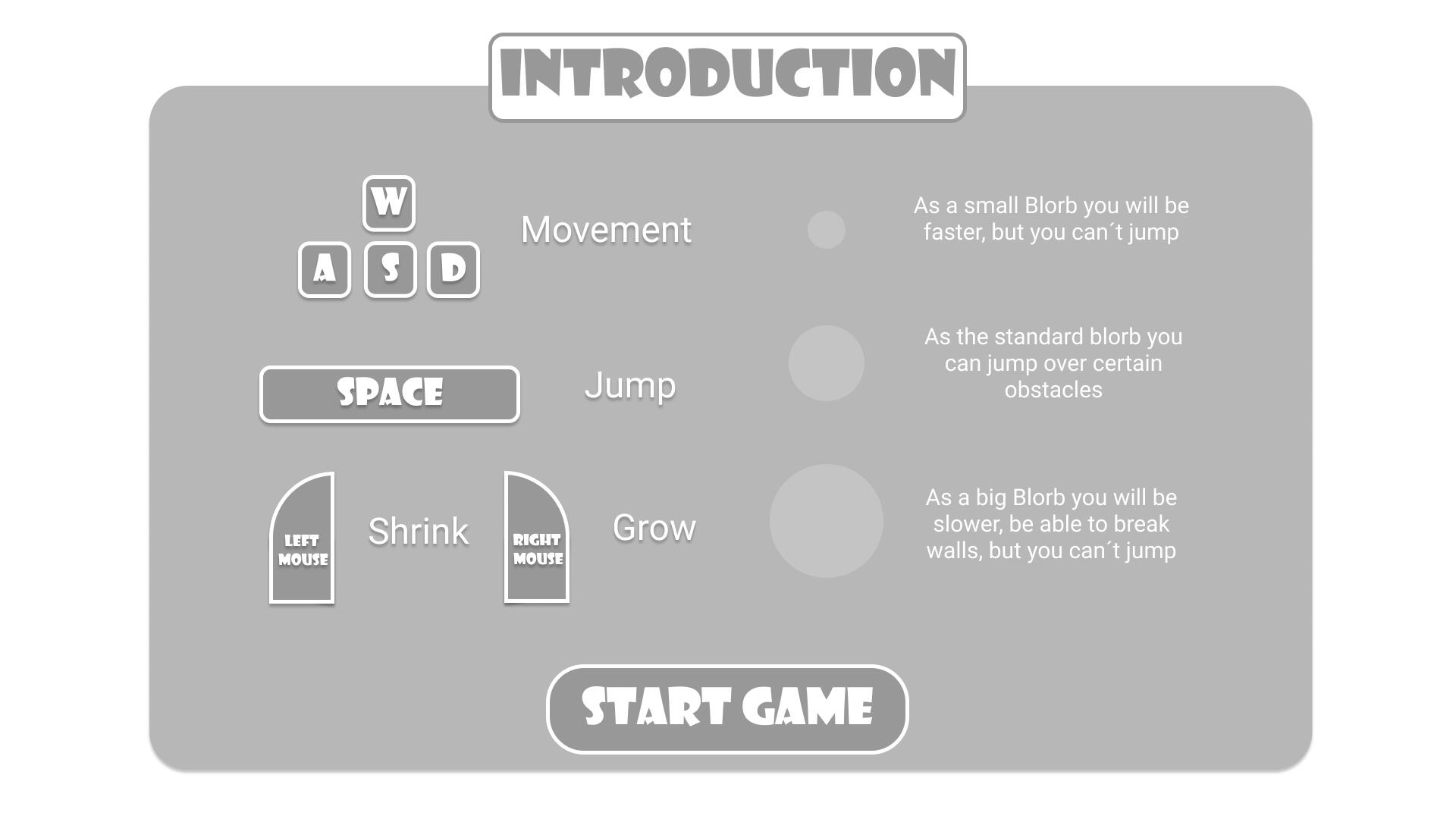
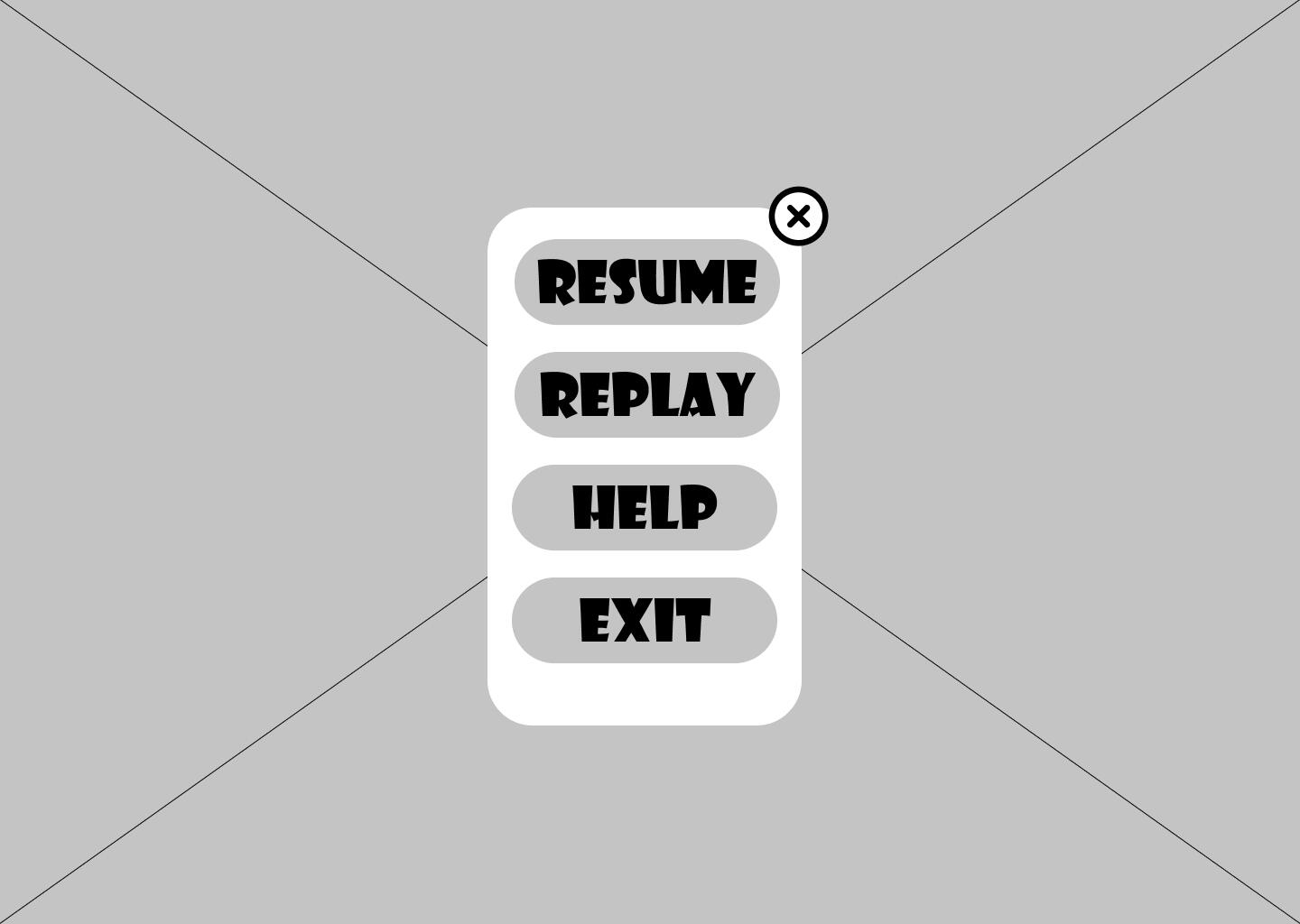
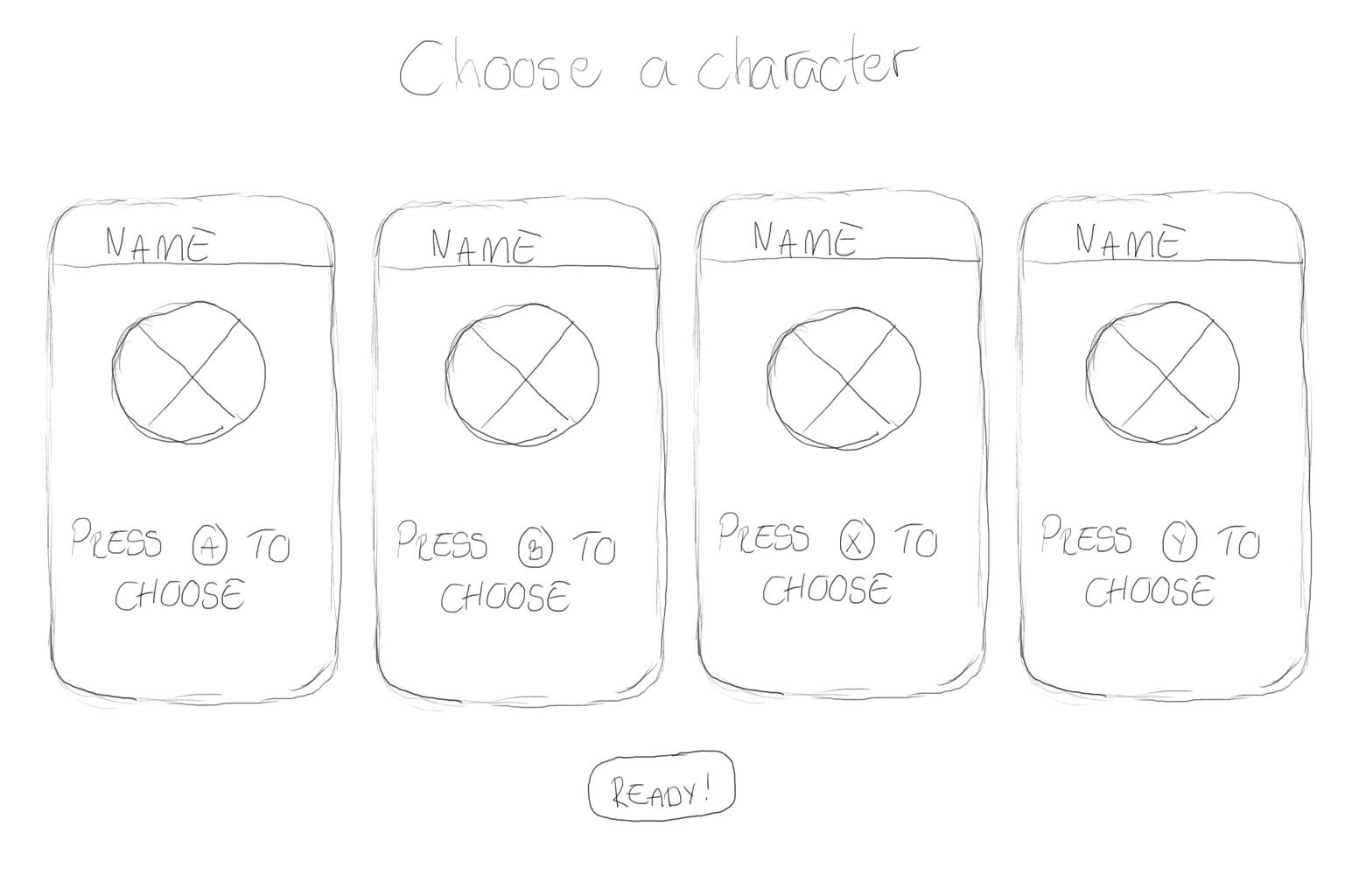
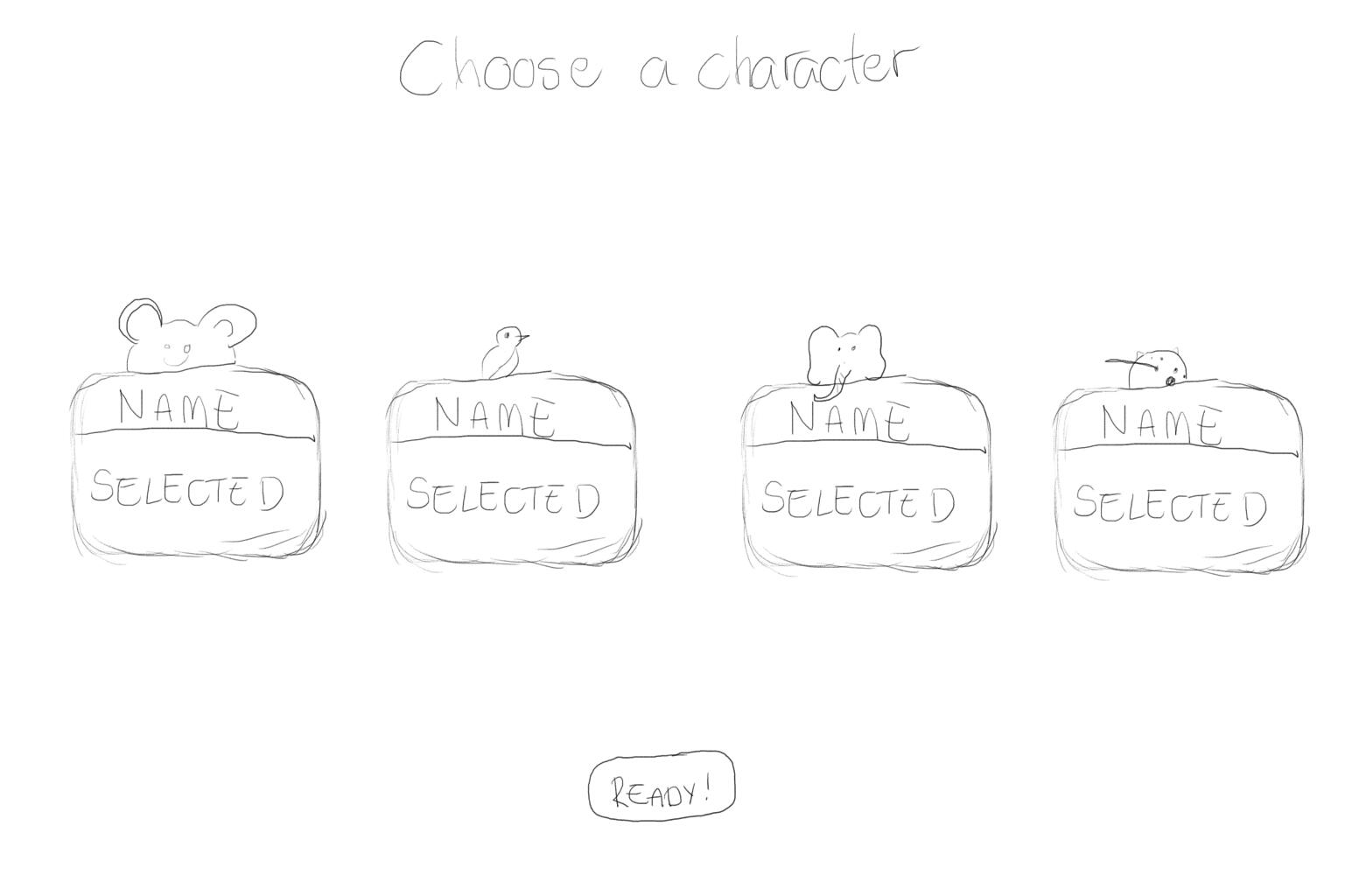
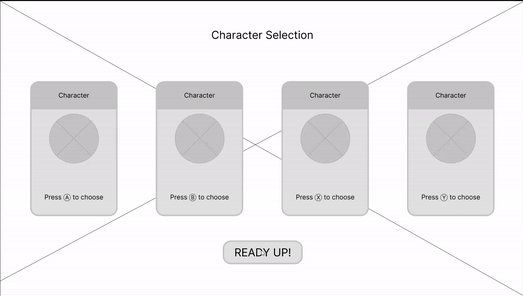
Low Fidelity Wireframe



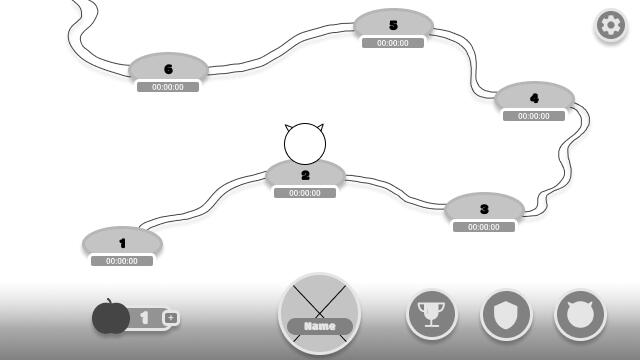
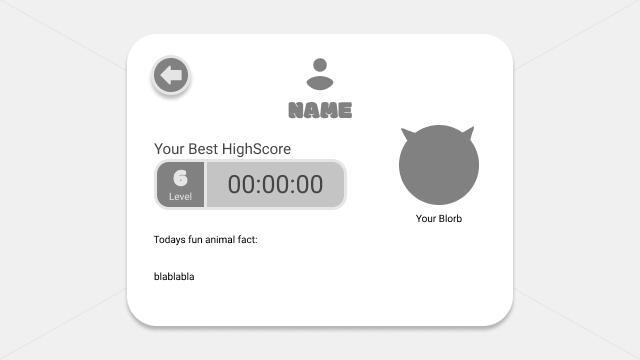
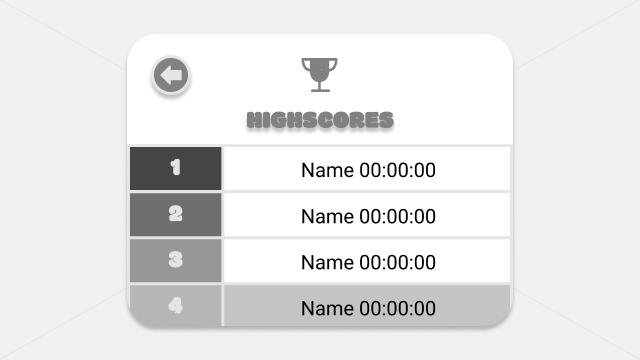
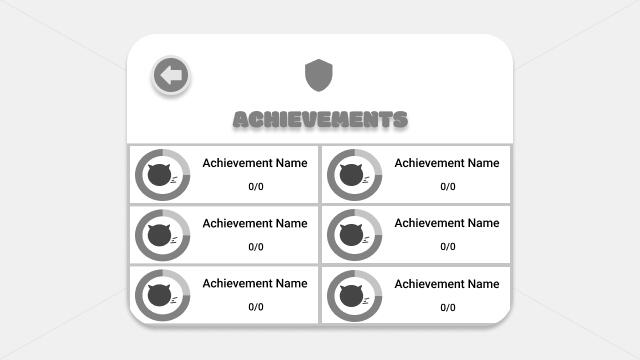
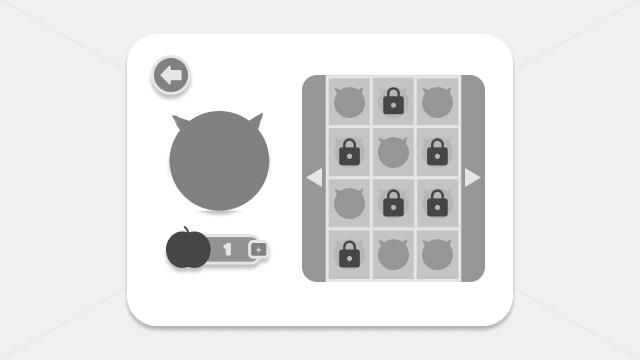
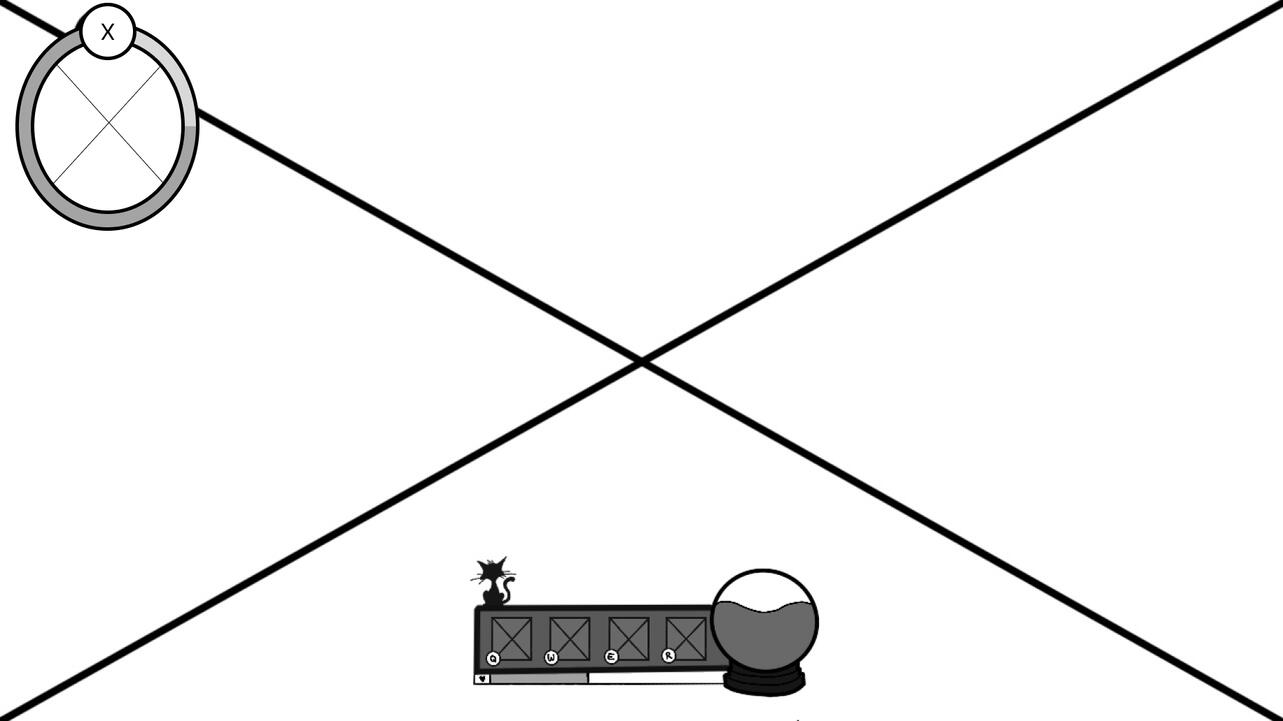
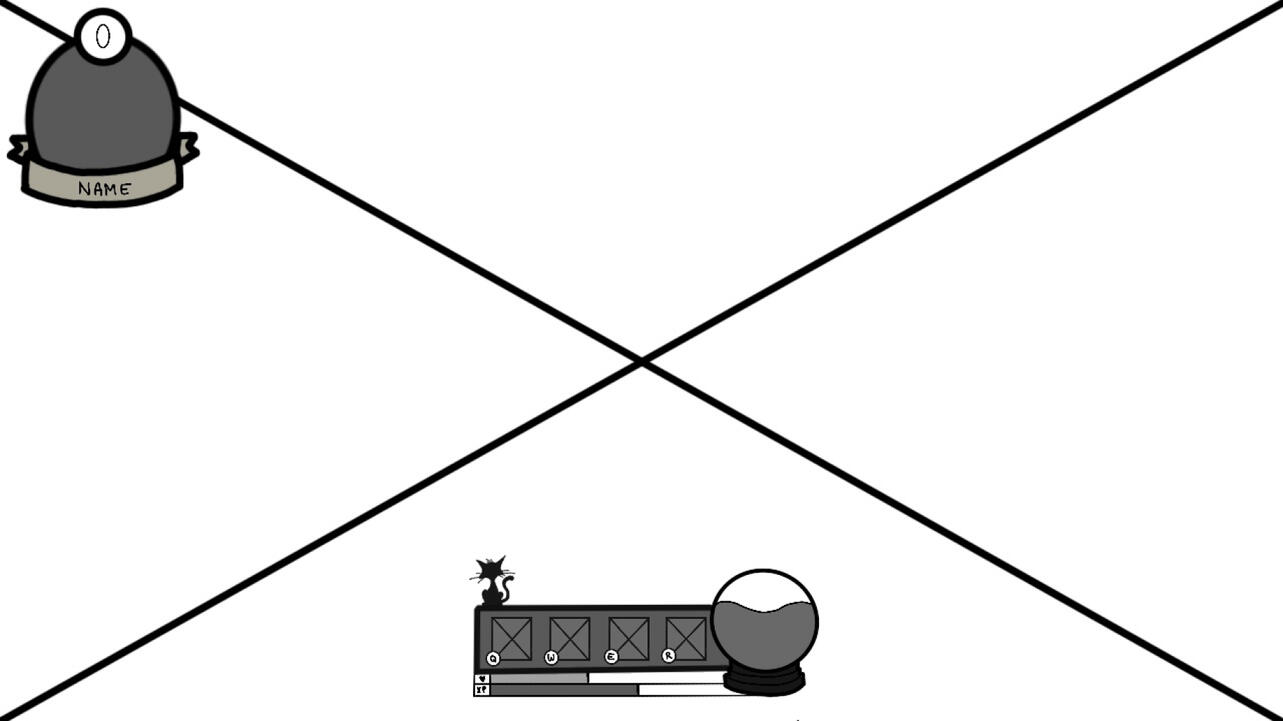
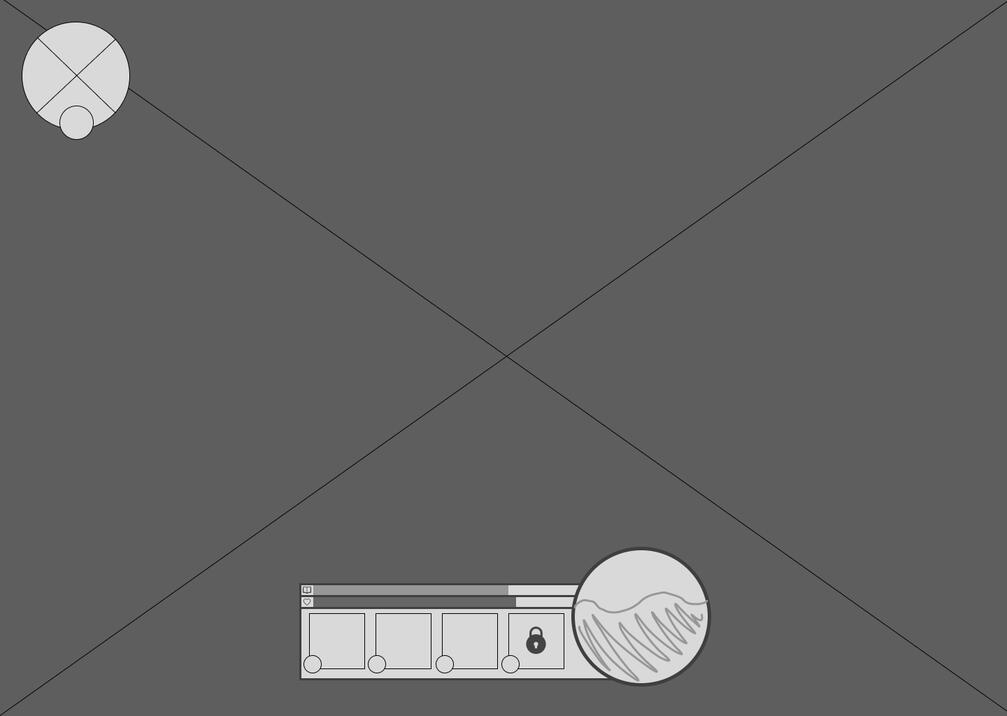
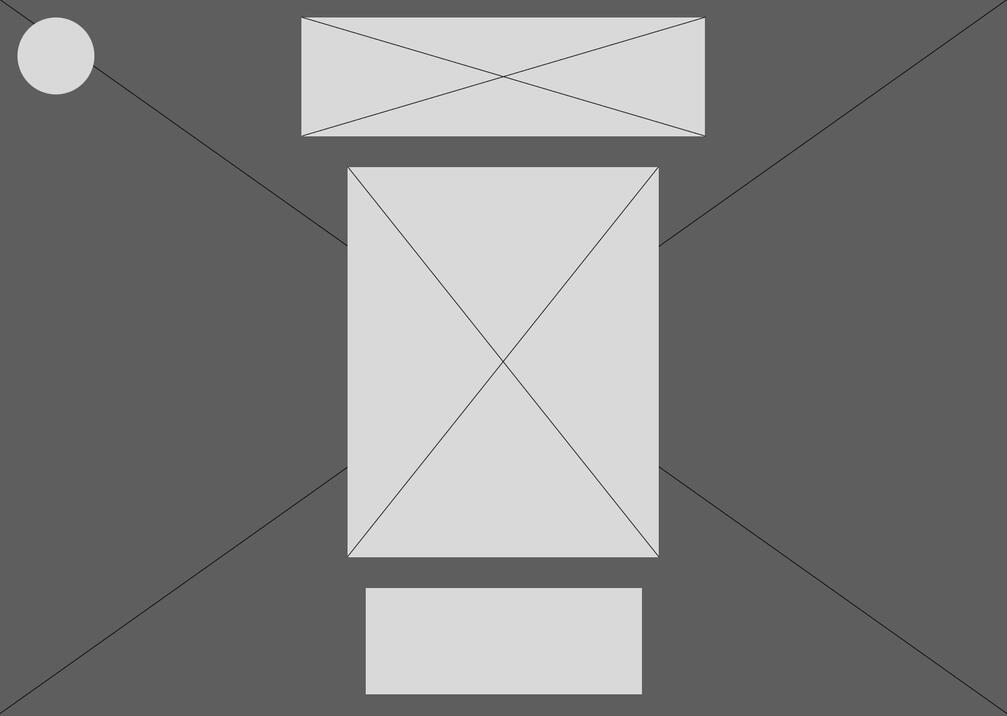
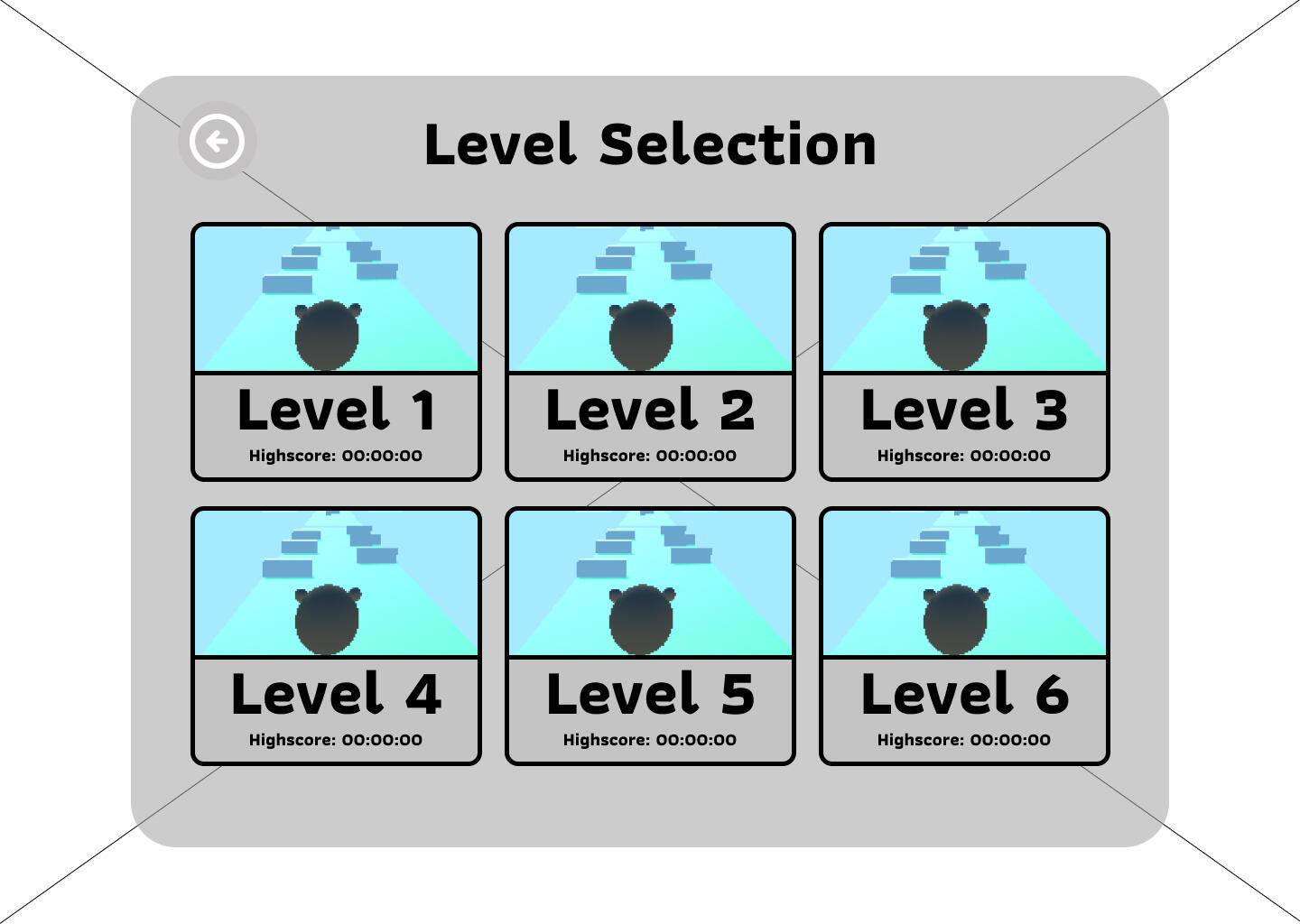
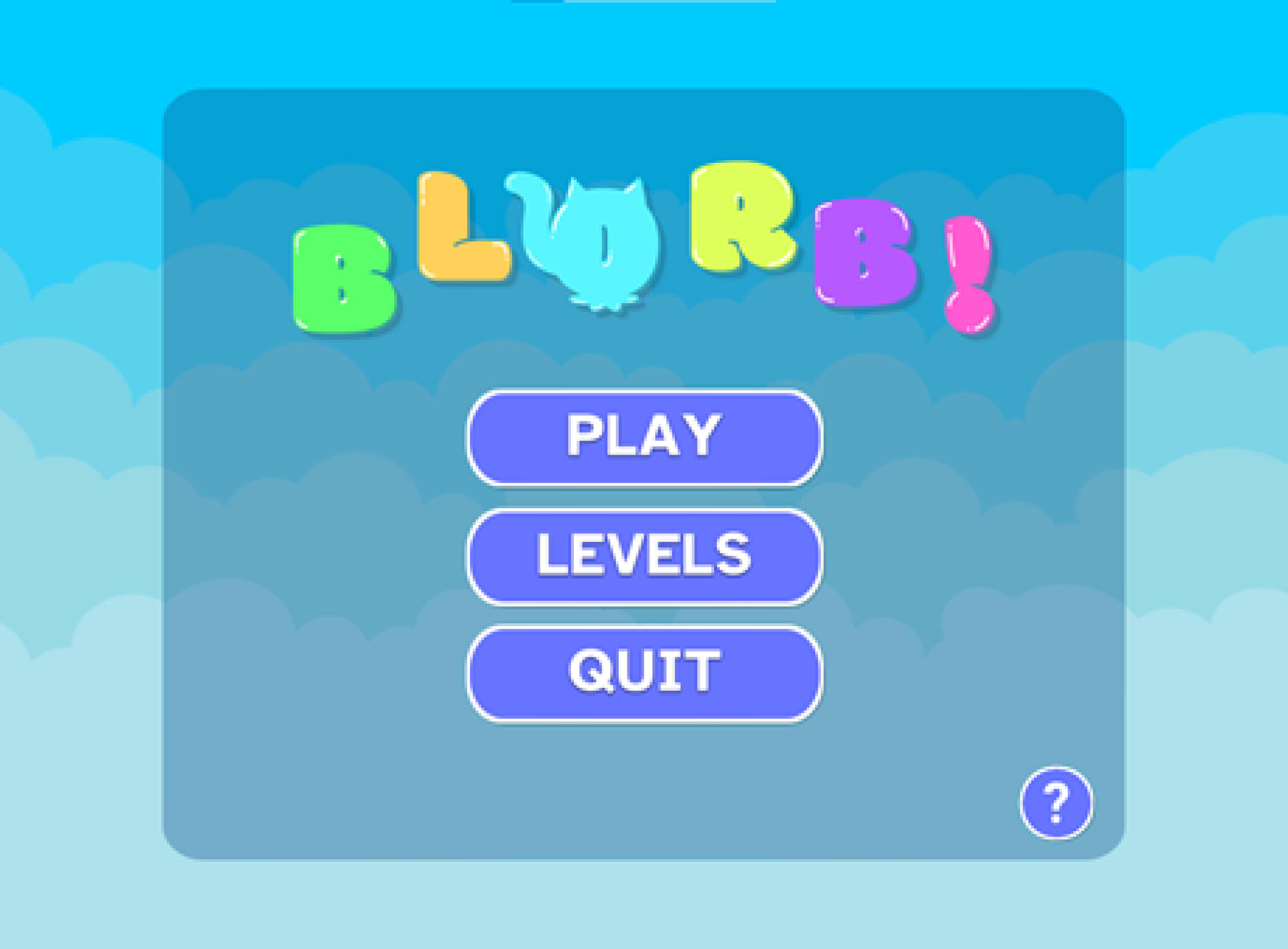
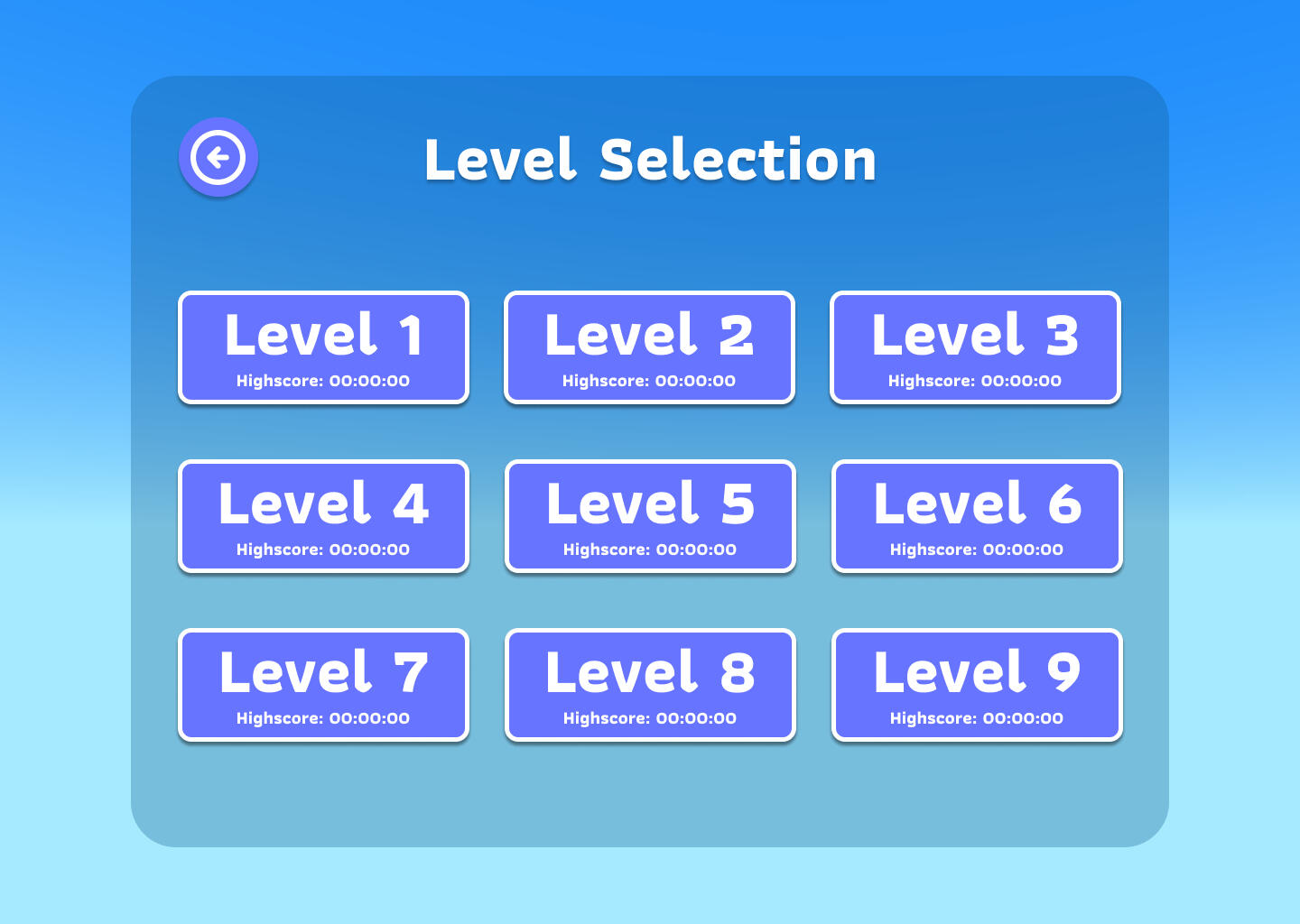
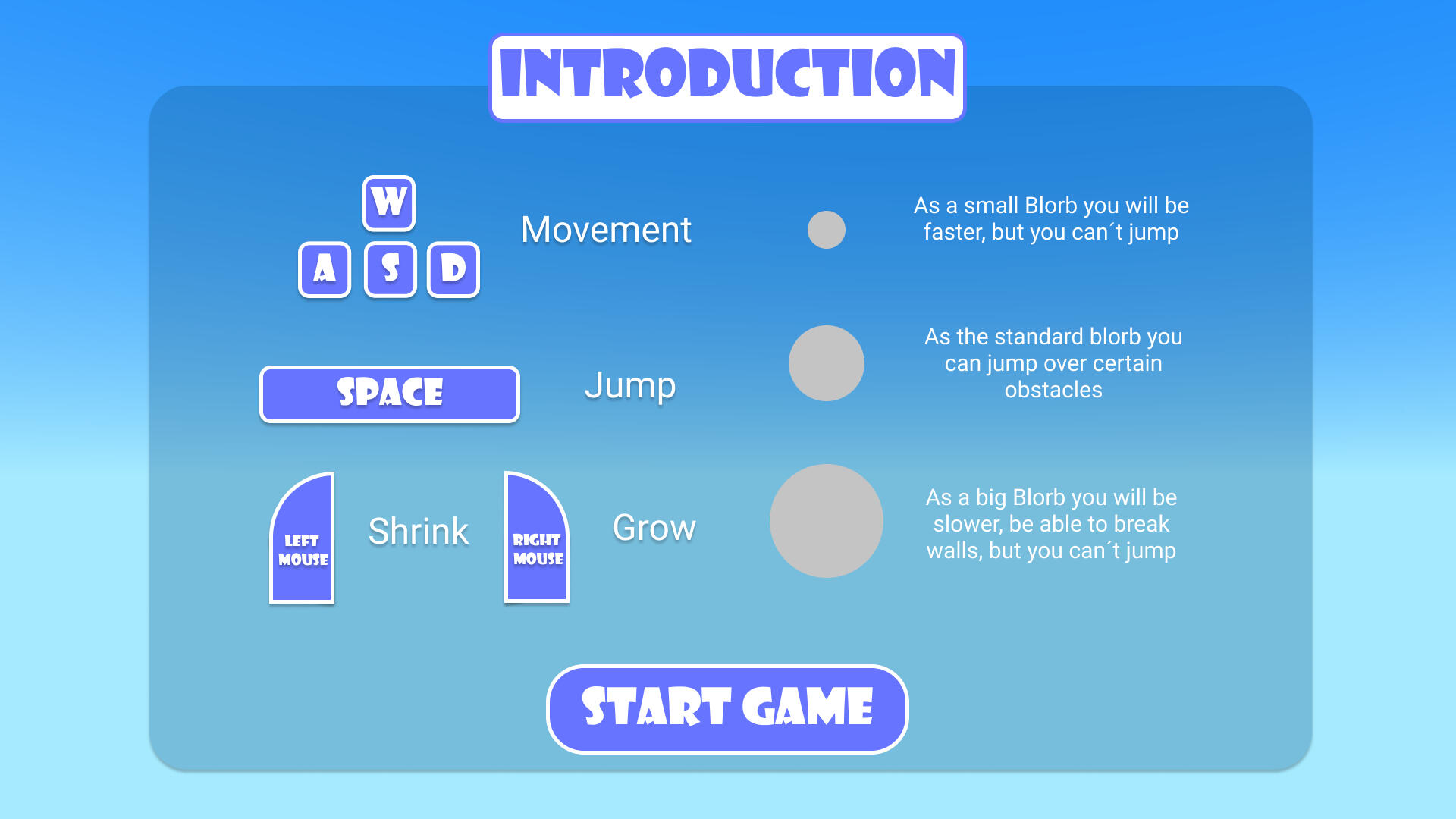
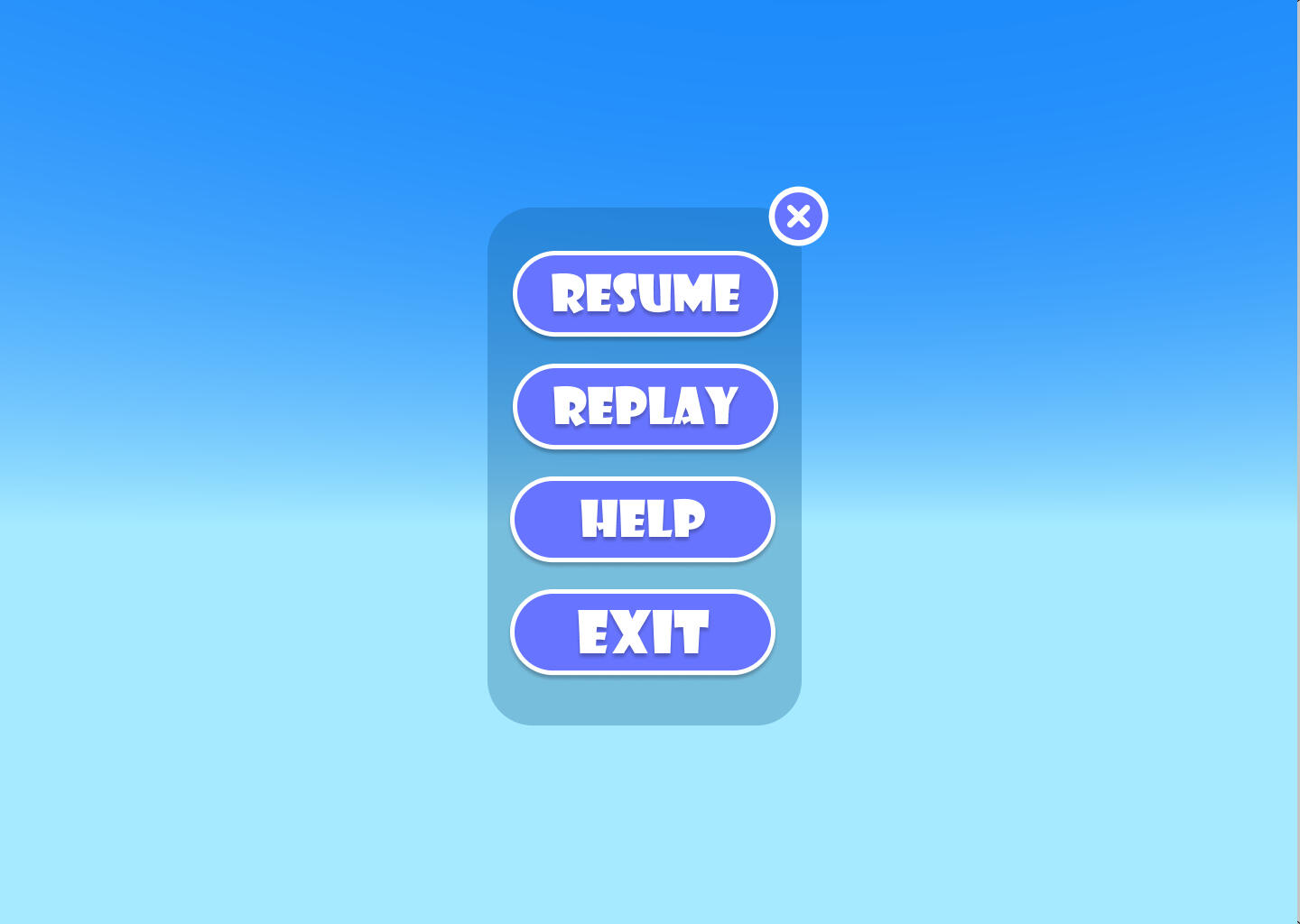
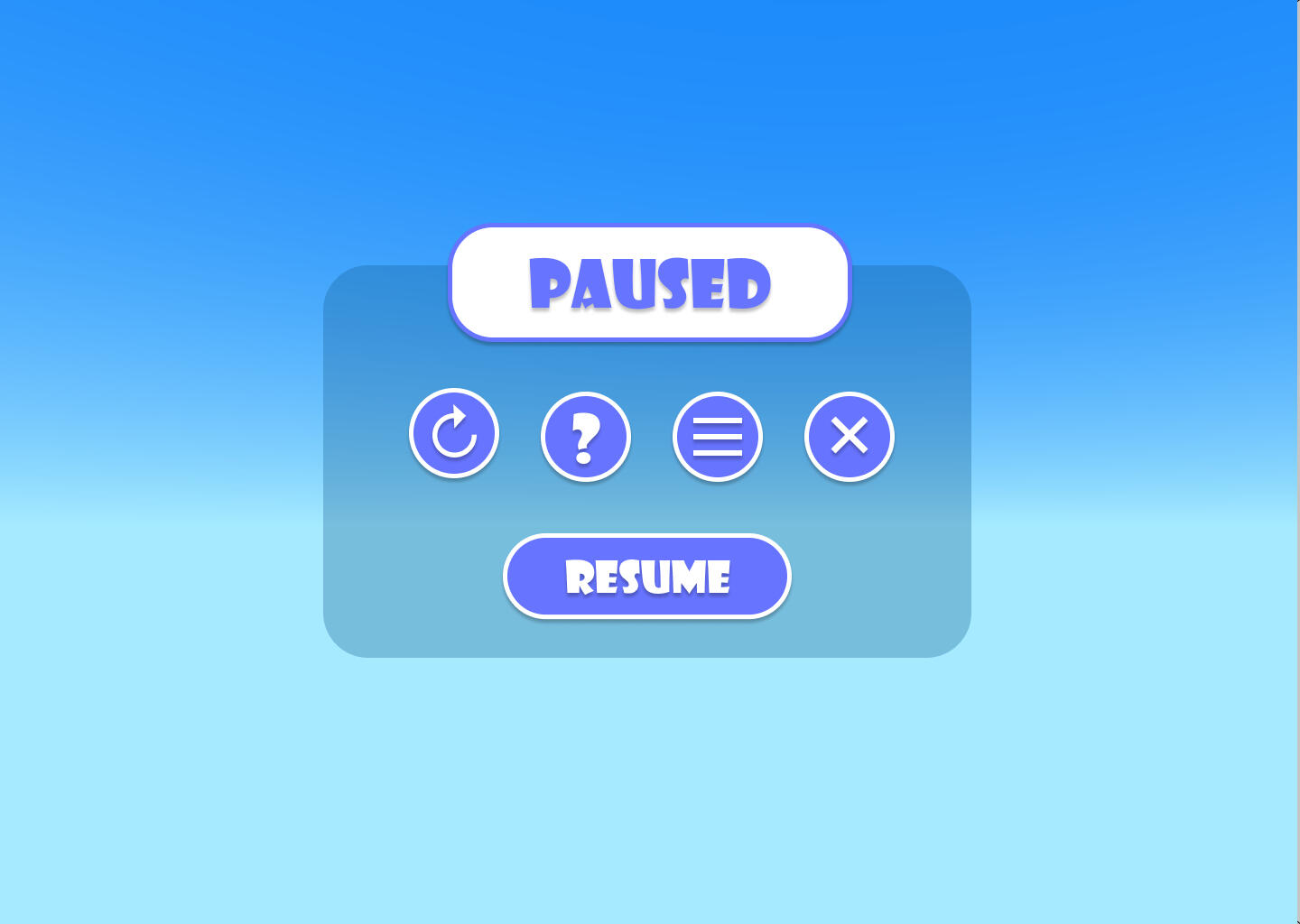
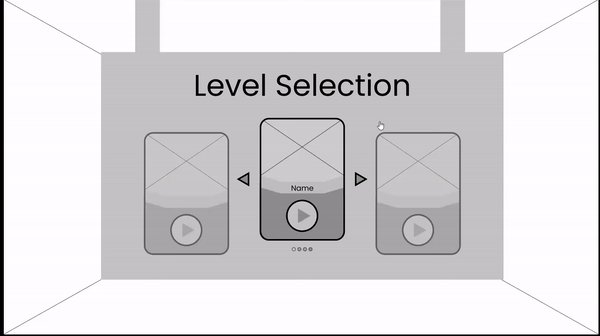
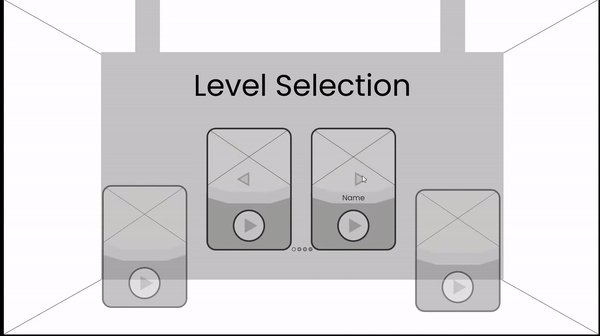
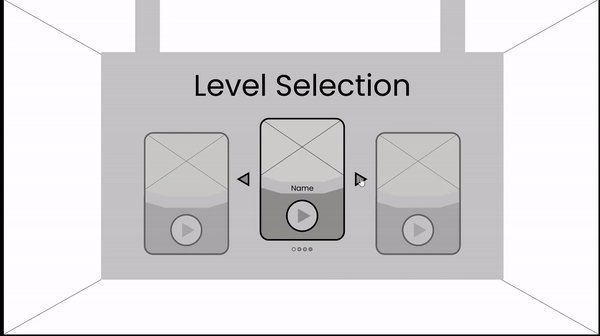
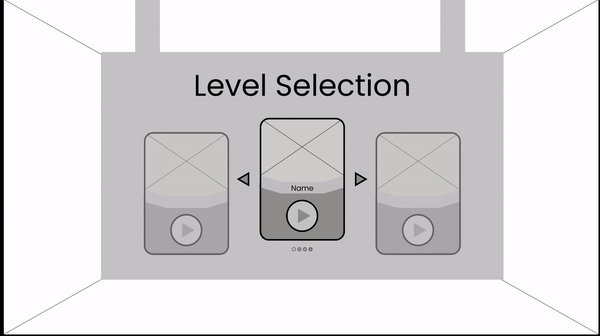
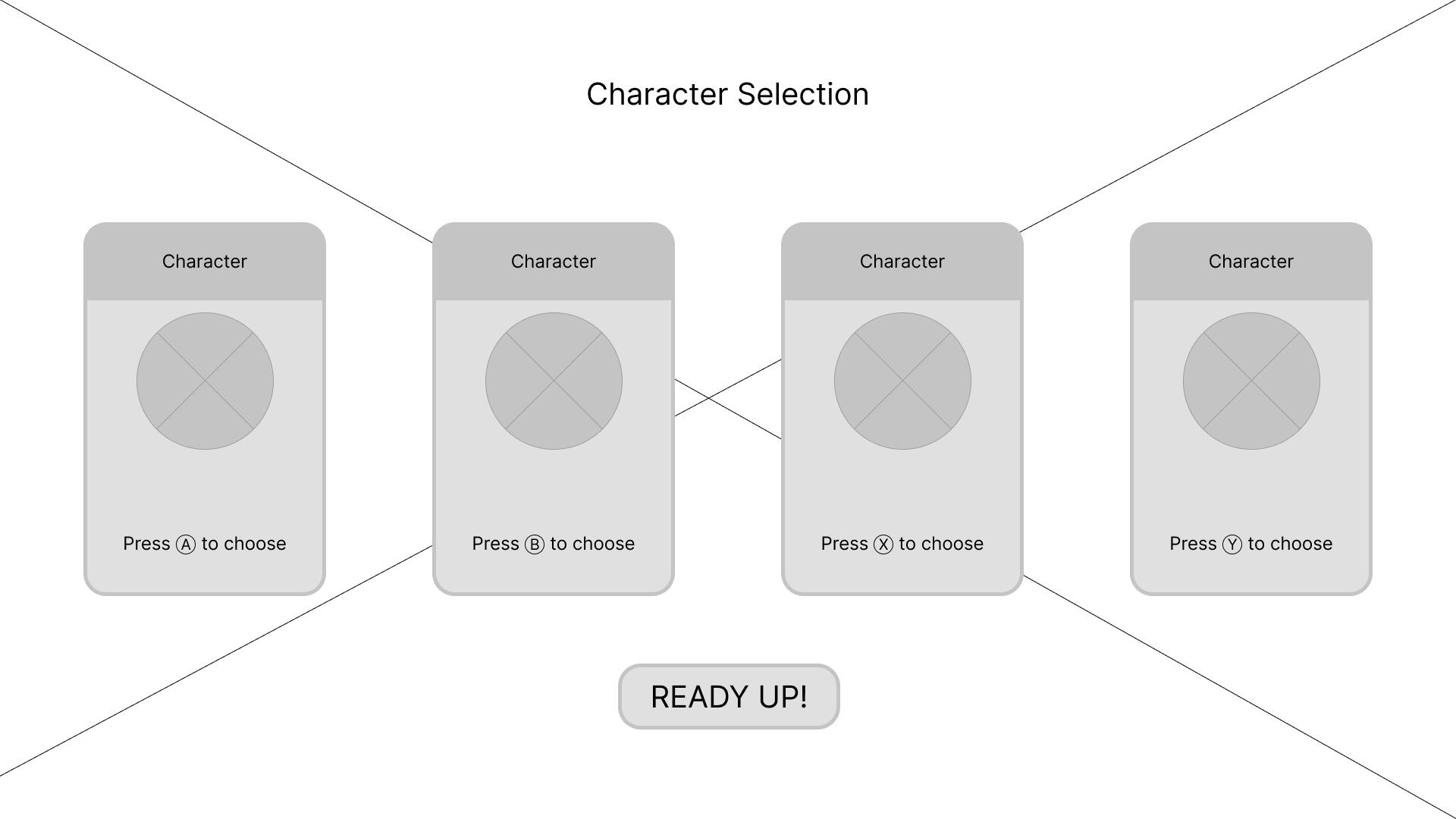
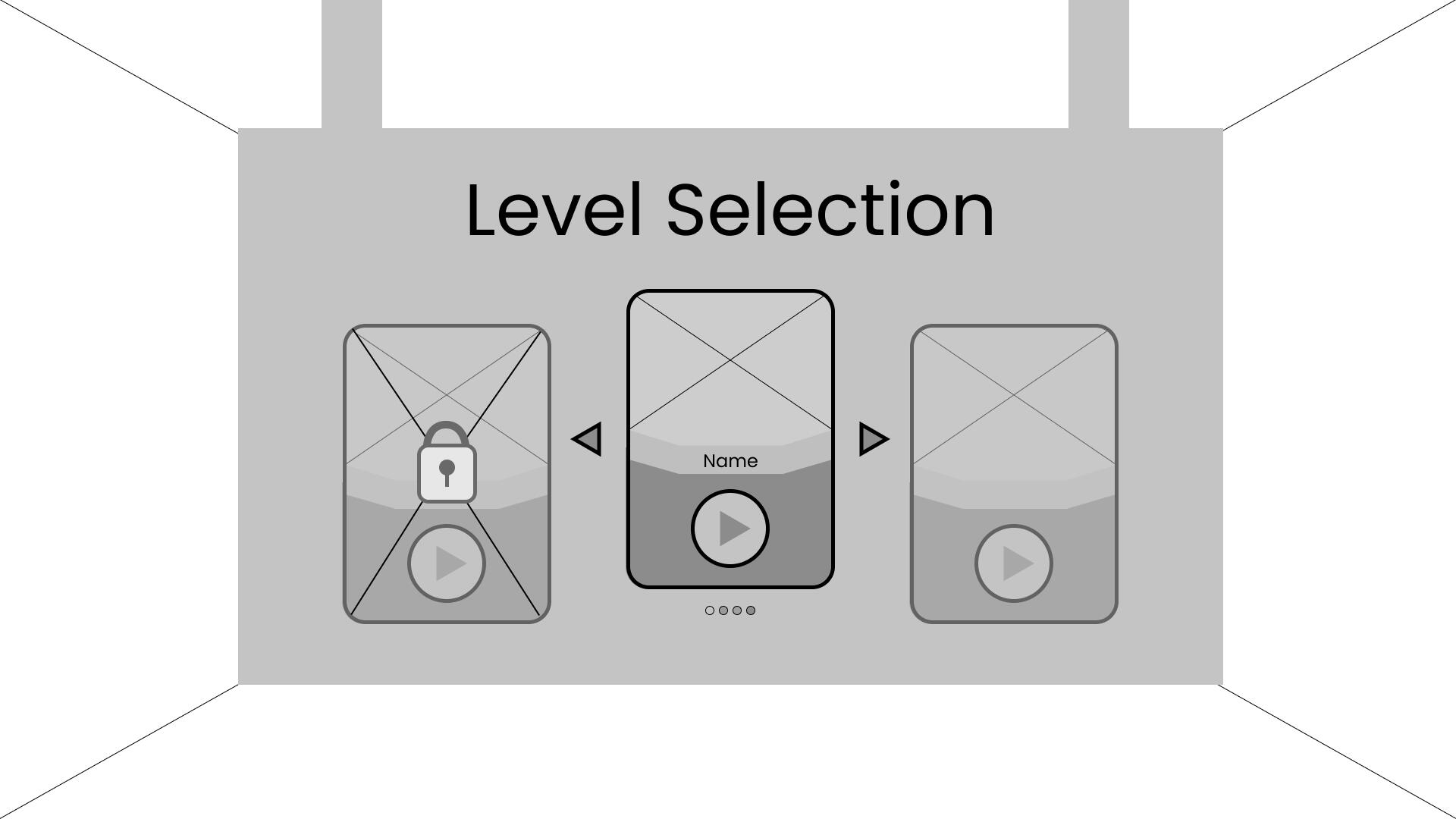
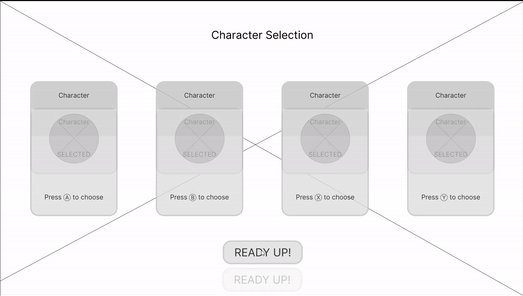
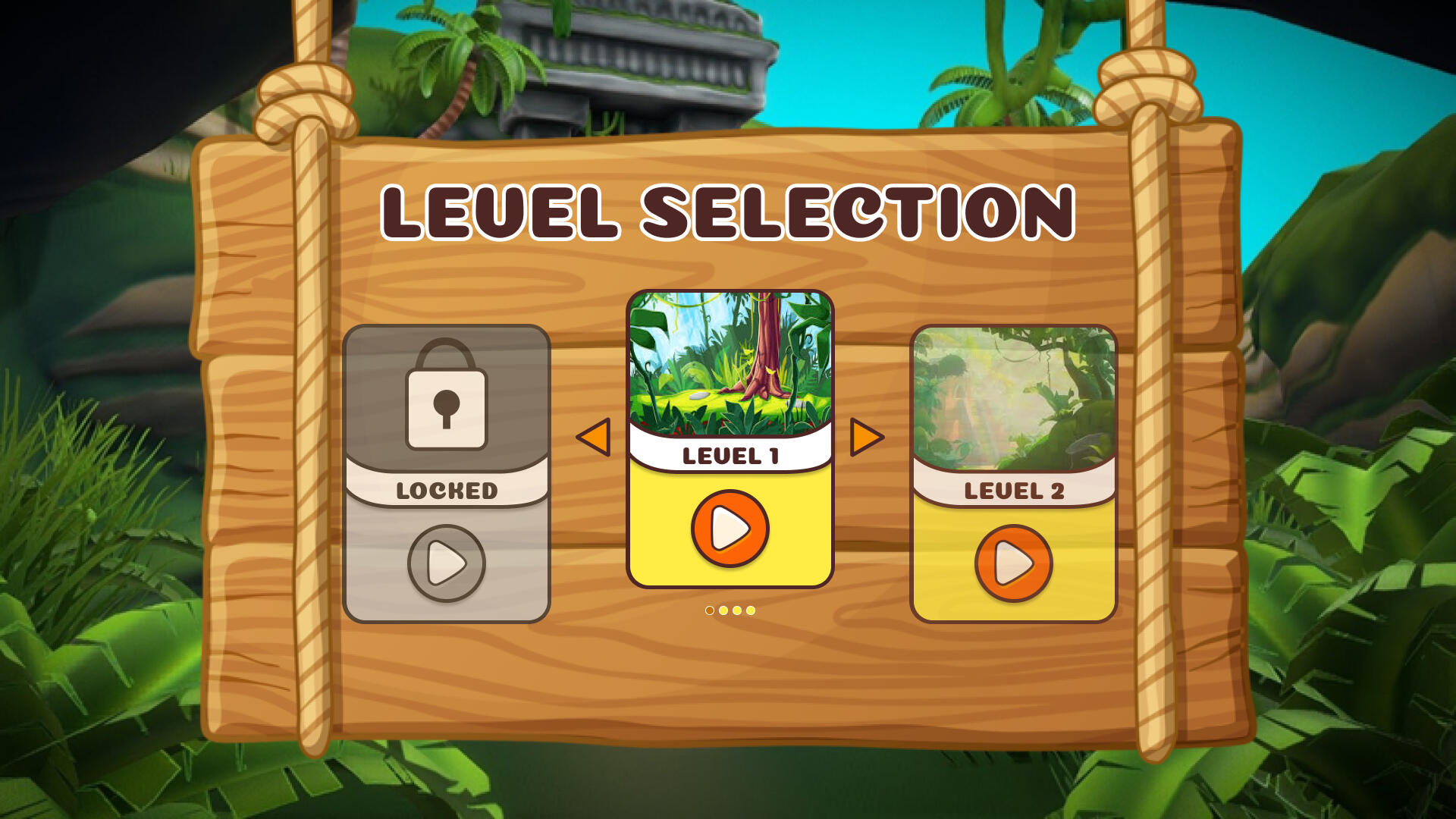
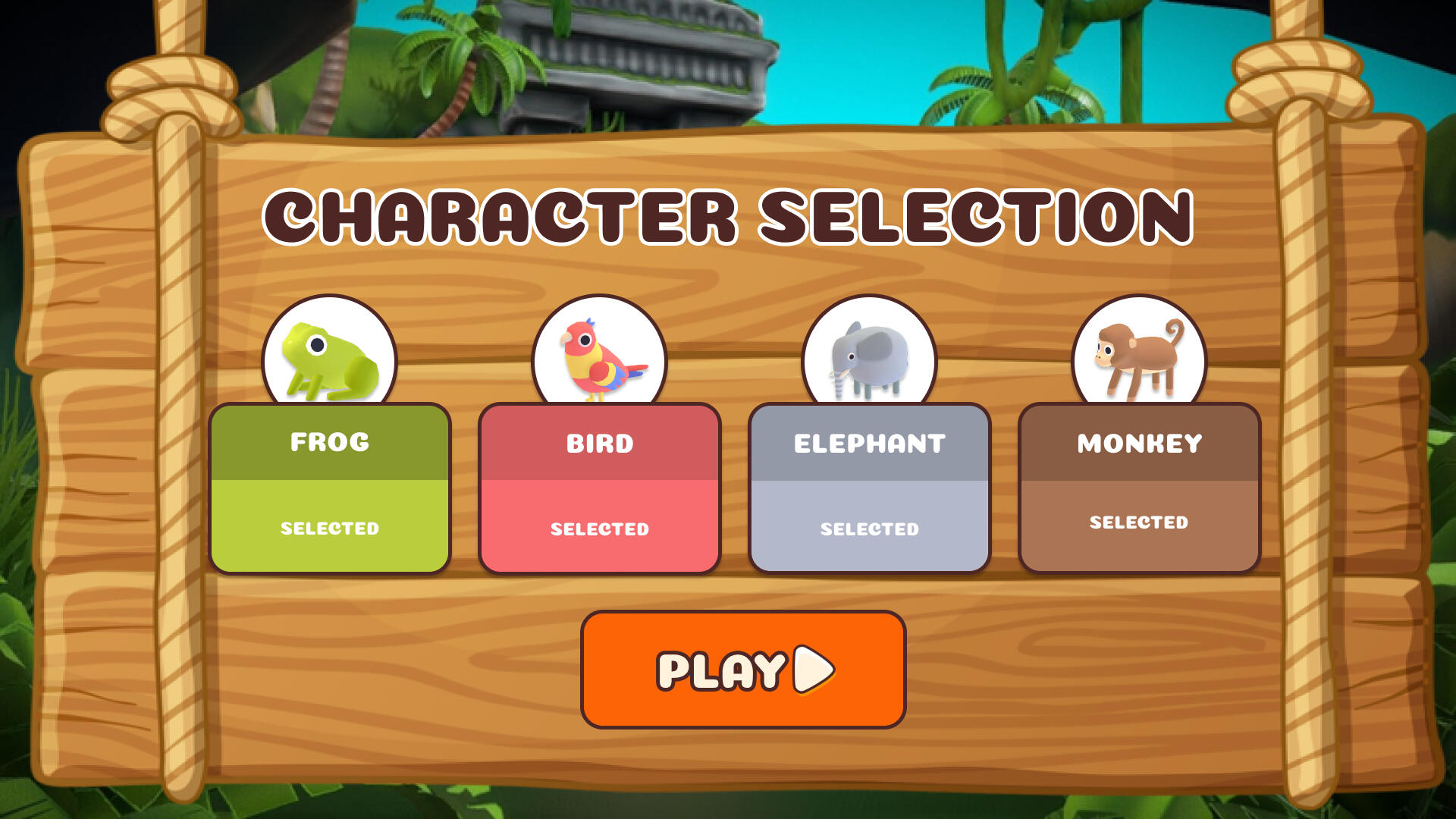
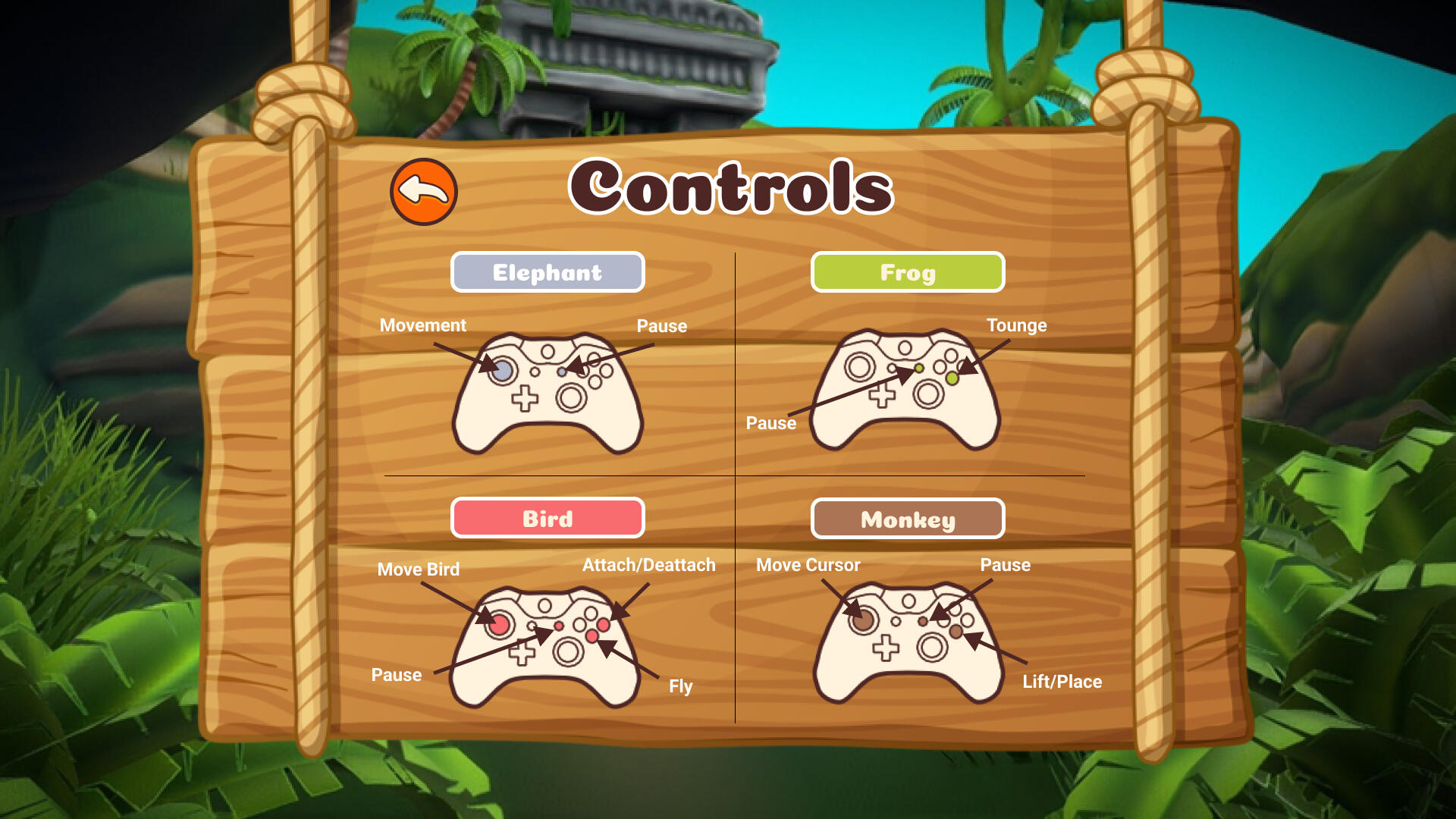
High Fidelity Wireframe



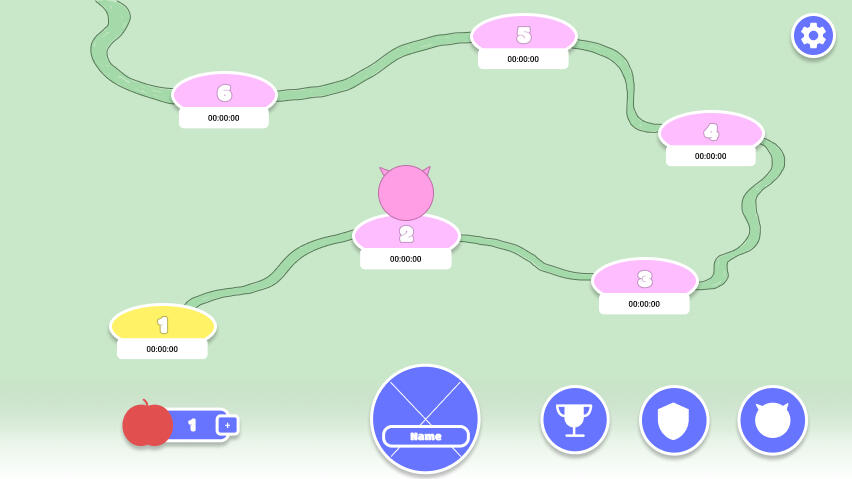
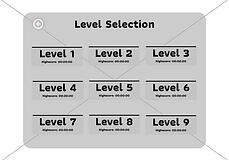
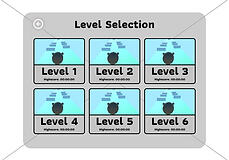
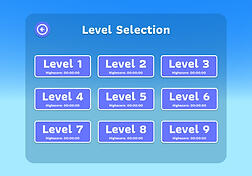
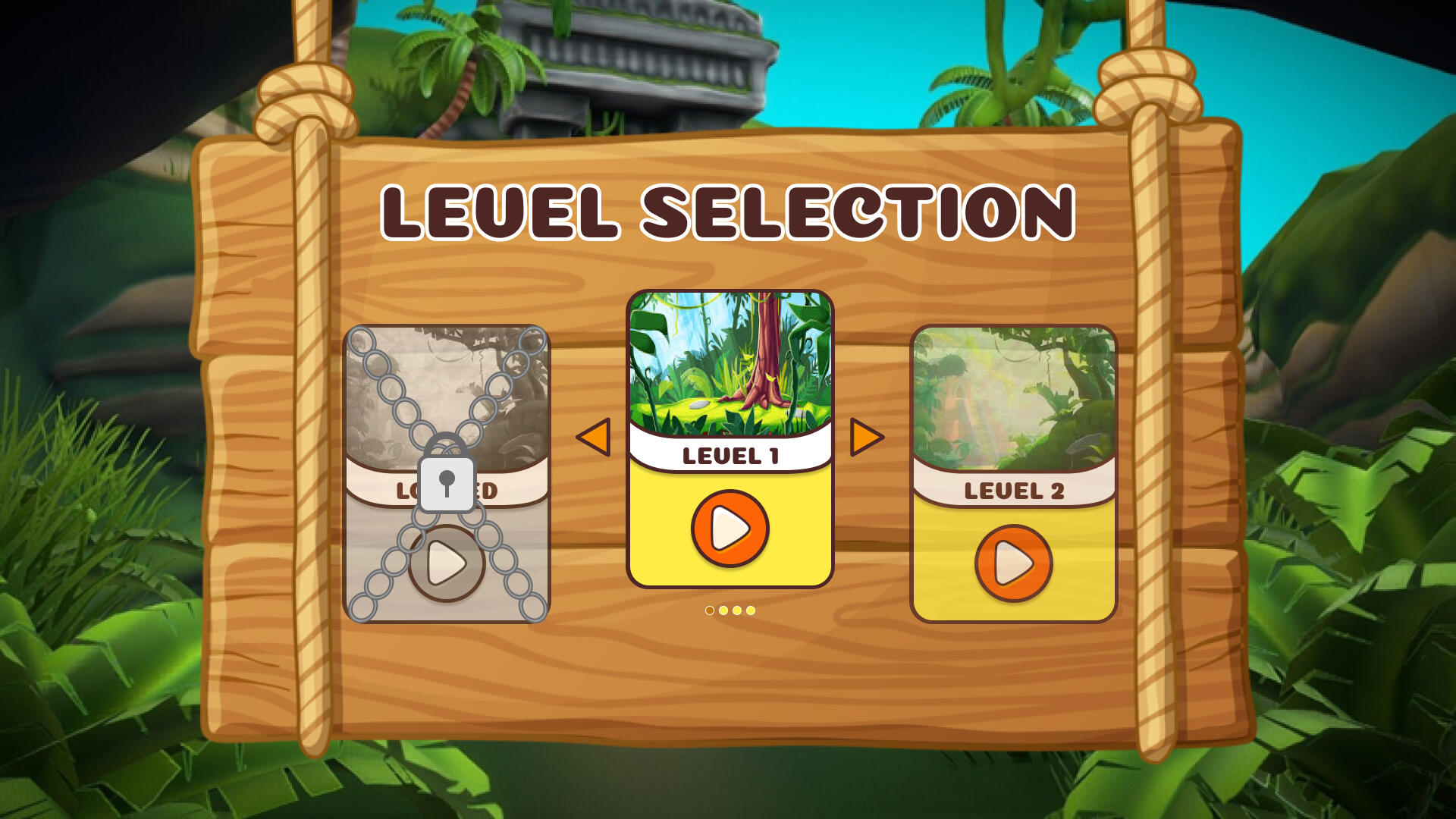
For the level selection, we had two options to choose from. We ended up going for the one closest to the bottom. Why? Since we thought with the pictures above the level it would be too much for the player to look at. We wanted to simplify it and make sure we didn't have to redesign the color scheme if it didn't fit the picture since we were under a short timeframe.



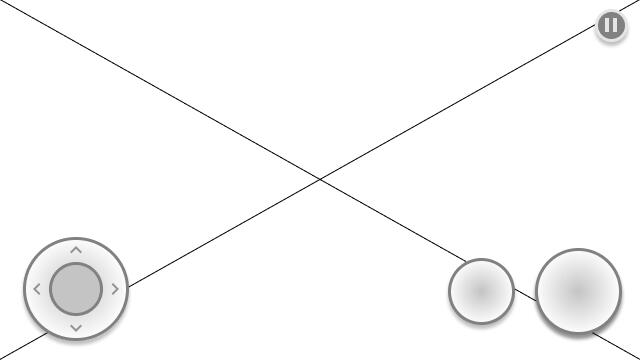
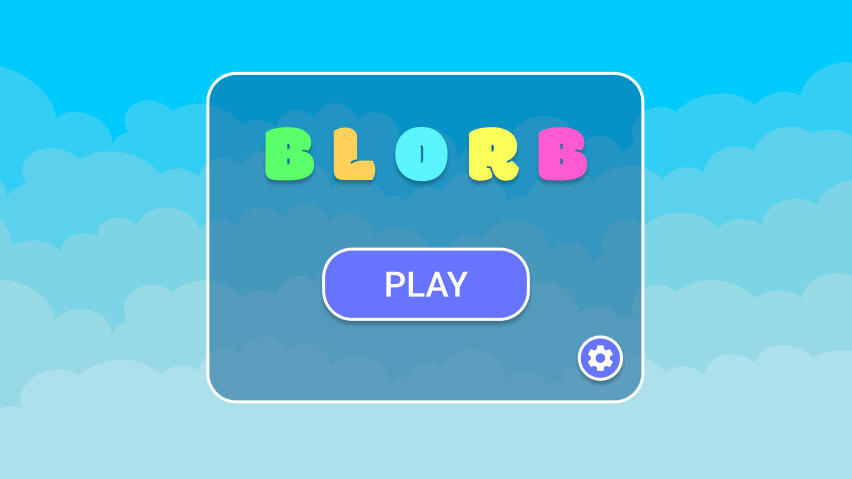
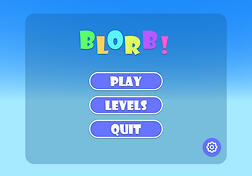
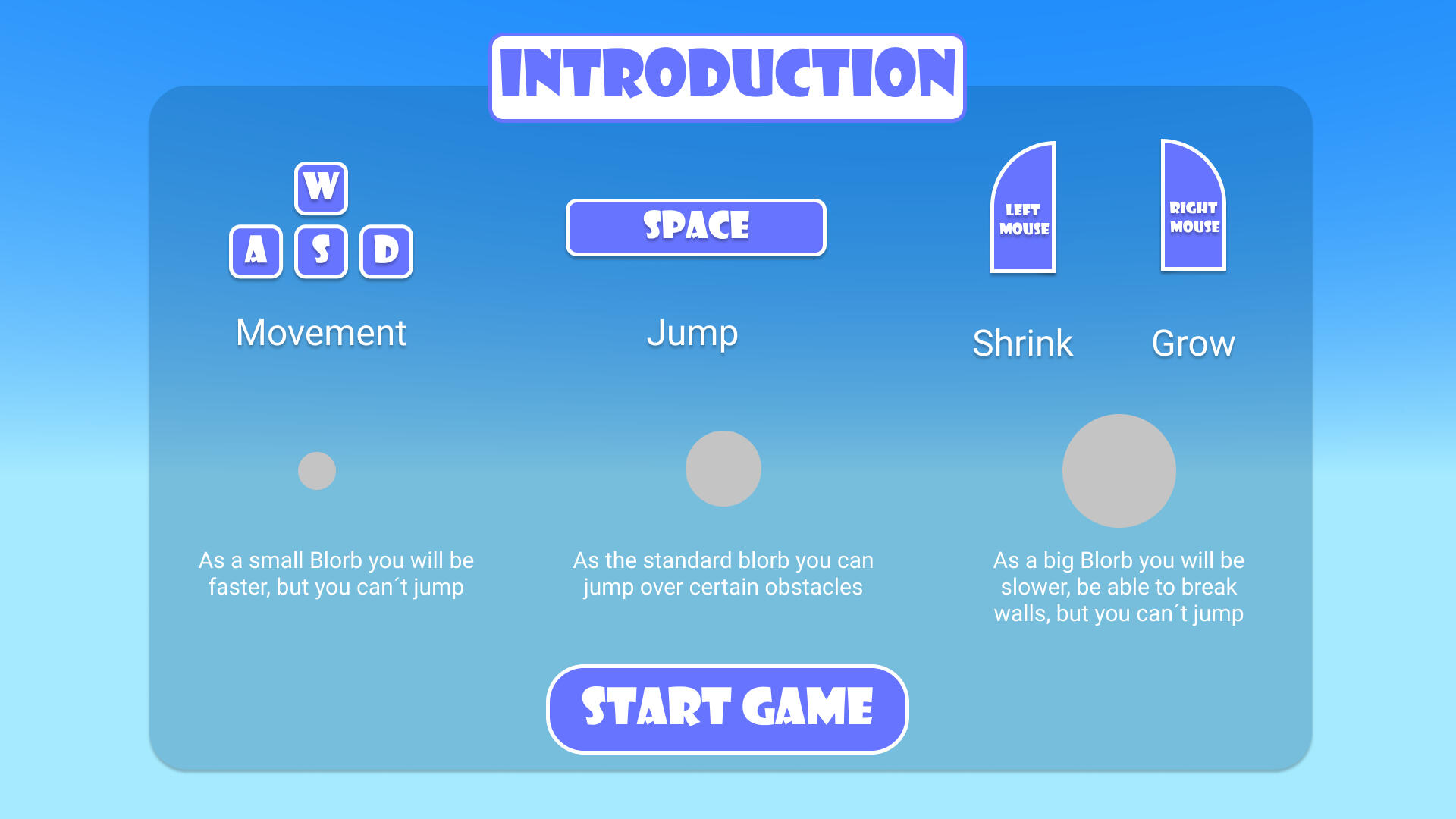
For the Introduction screen, we wanted to try a different layout when we made the high-fidelity one but ended up keeping the one we did first anyway.



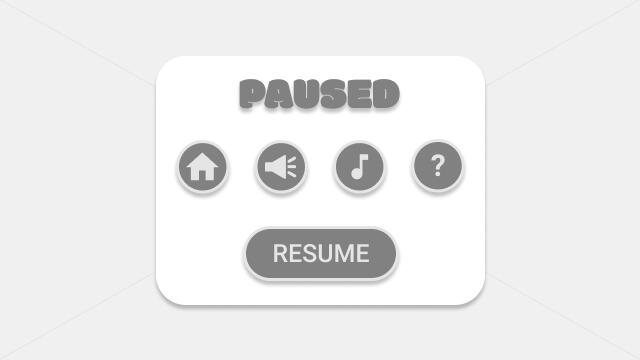
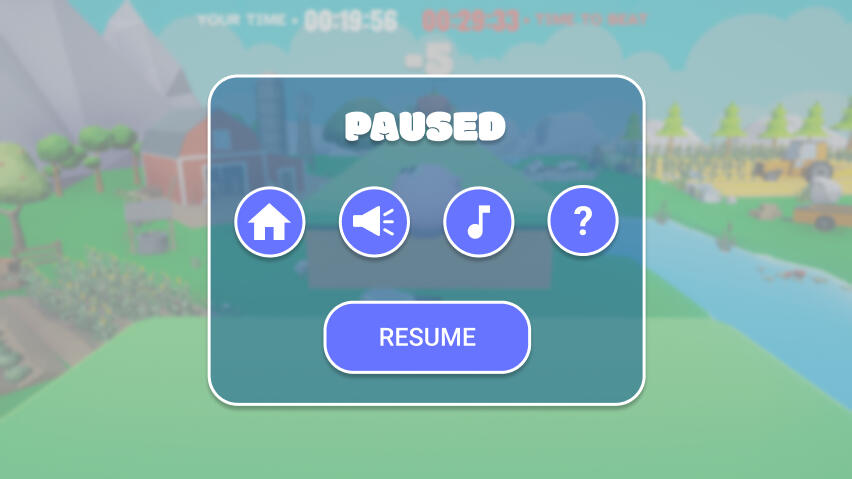
For the pause menu, we also tested a different layout that we thought would fit the style of our game better, and this time we actually went with that one.
Here are wireframes for Blorb on mobile, since that was on our minds when we wanted to take the game further and work on it in our spare time.

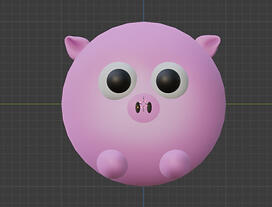
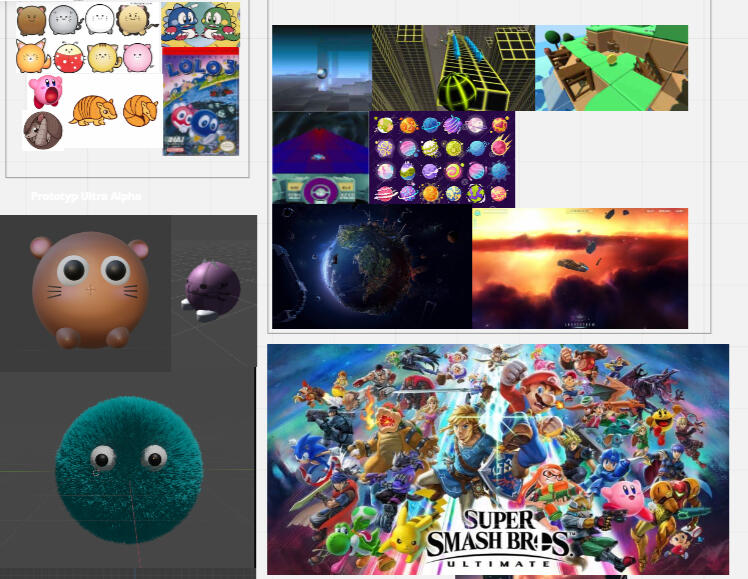
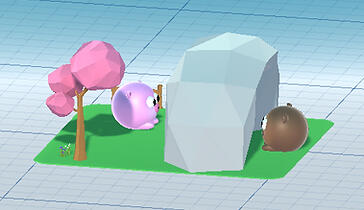
Since I love evolving my creativity in different ways I also made our character in blender since there were no free assets that matched our thoughts. During one day I "learned" blender and made Peppa to the left and Estrella to the right.



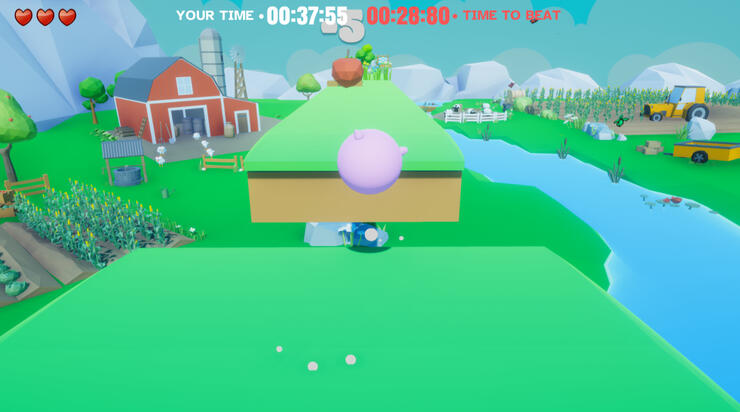
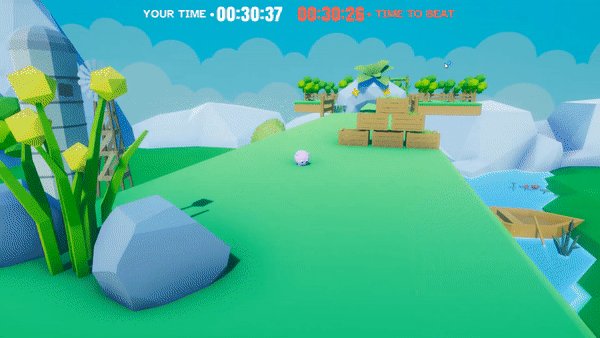
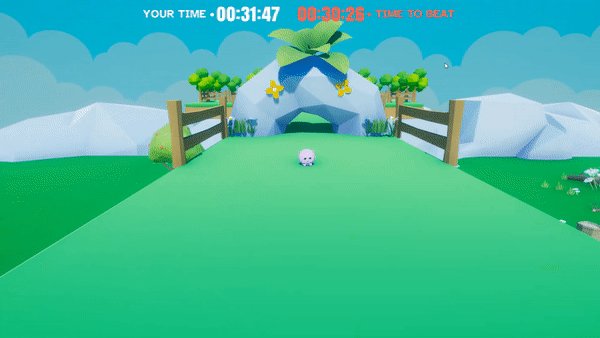
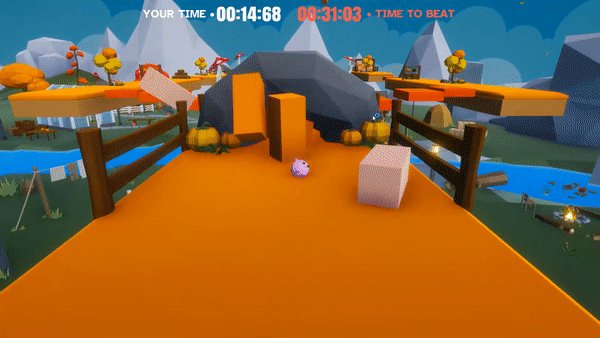
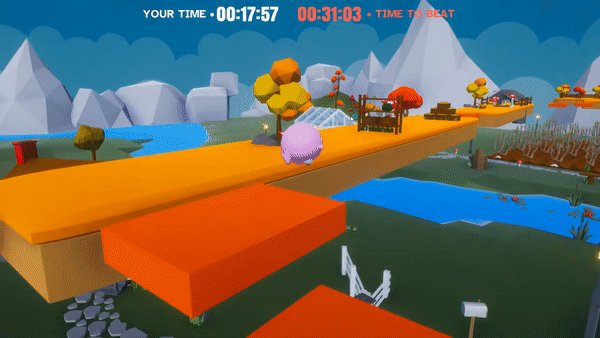
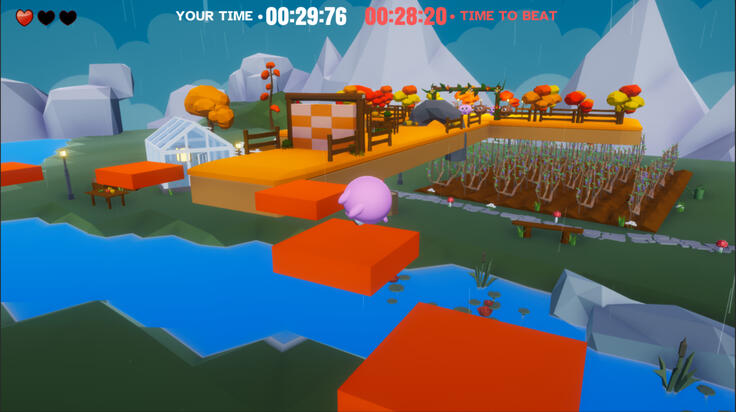
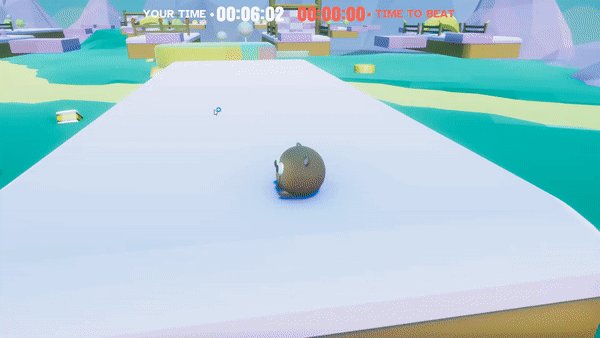
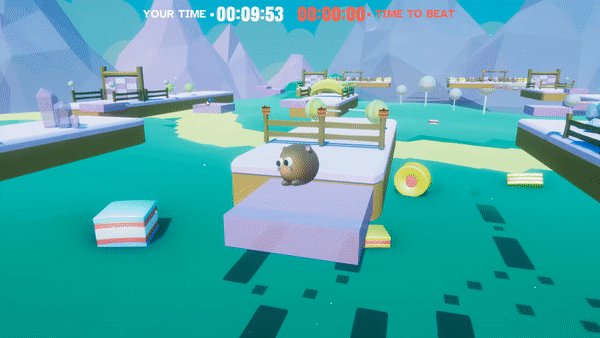
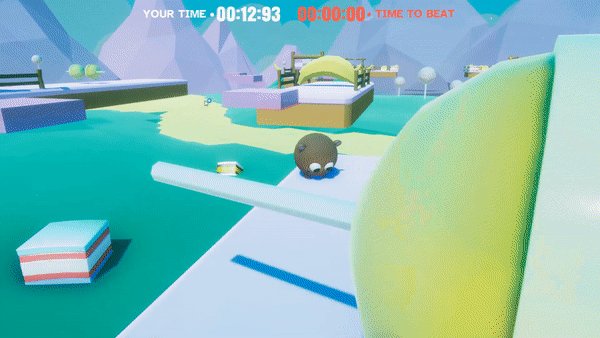
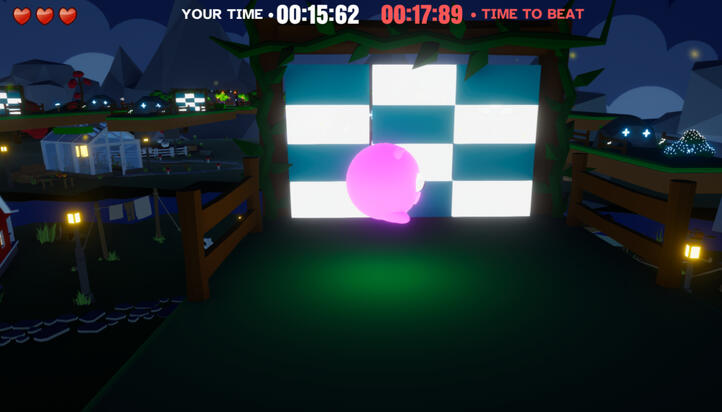
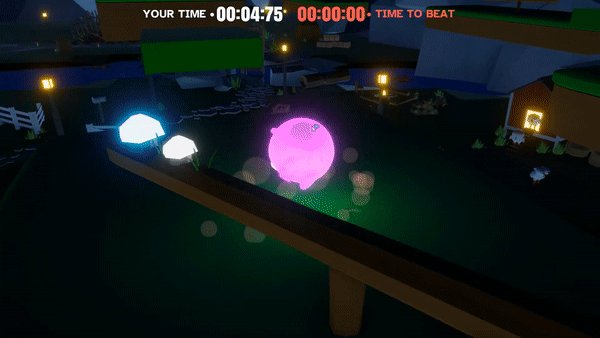
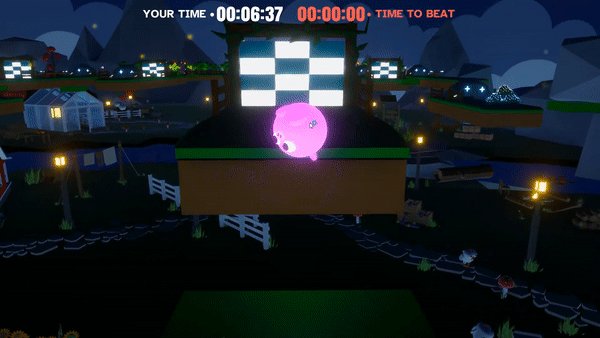
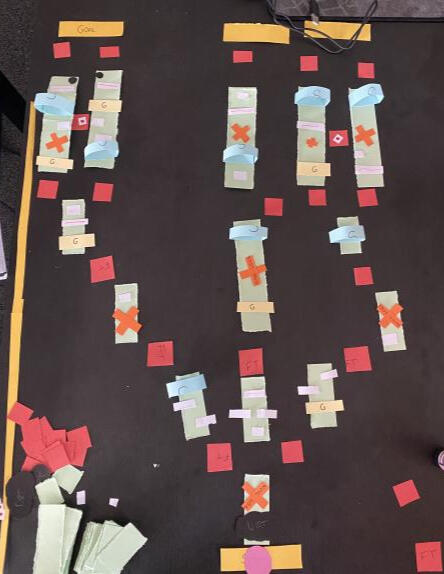
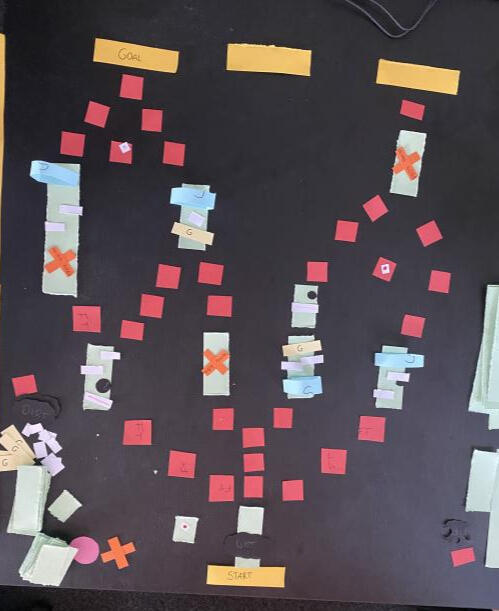
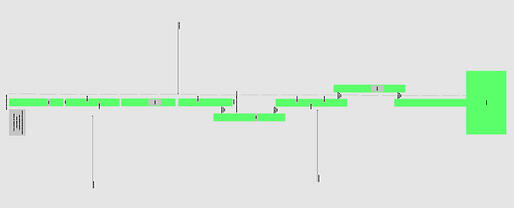
I also worked a bit on level design for Blorb, I thought it was really fun since you need to be able to make the player feel challenged all the time in these types of platformer games.






Still a work in Progress...
Most recent update was removing the lives since the players did not like that


We started the project by brainstorming in Miro. We were given some directions but it was our choice to decide what kind of game we wanted to create. We started off with a miro board to get as many ideas as possible. We pretty soon got inspiration from different games and environments. After this, we got stuck and did not know what to do with all the inspiration pictures we had gathered since we did not have a game idea.We got a hint from a teacher that we should start to look after mechanics that we found funny and could make the game unique. I found a game called Loco Roco that my friends and I played on PSP when we were younger. Loco Roco had a fun feature where you had to change in size by picking up fruits to make it through the obstacles.We also decided to make it a runner game since we were introduced to a game called Skyroads. This was where our idea started to grow. Afterward, we decided to make a space Olympics for the characters. We wanted to have rolling animal characters on the course, and took some inspiration from the character ''Kirby''.



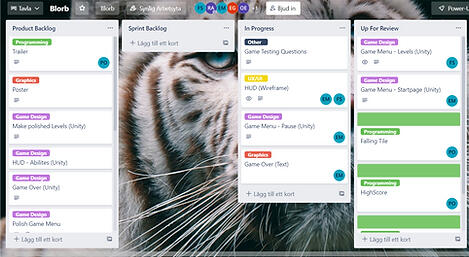
After we brainstormed we started to plan how we should approach this short project. This project was only four weeks so we did not really follow the usual workflow you go through in an agile team. We did decide to have a daily stand-up at 08.00 every morning and a meeting how the day went at around 16.00 and wrote a daily diary. We also made a Trello so everyone could keep track of what we had to do so we don´t get sidetracked. We also had to plan for feedback meeting with a teacher every wednesday

Then we went into production and started with our space Olympic-themed game. For me, I started with doing hand-drawn sketches of the ideas I had for levels, menus, and also the character. I was in charge of the character since we did not have a 3D artist for this project.After that, I started to make low-fidelity wireframes and grey boxes with Elin for all the menus, the HUD, and the levels. As I said before we did it together since we wanted to try a little bit of everything. The only thing I did all by myself was the character.Then we moved on to high-fidelity wireframes but waited to implement them in unity until our feedback session.I went on with the character in Blender, this was hard since I've never worked in blender and just knew we wanted a round character that is an animal. I started off with a pig, and everyone fell in love with it so we kept it. I made another character, but we did not have time to implement two characters in the game.

Every Wednesday we had a feedback session with a teacher to see if we were on the right track. We presented what we had and the teacher said that he loved the concept and especially the character but that the theme just did not make sense. He said that we should focus on the character and not try to push it to work with the idea we already had since the character takes most of the time to make and because everybody liked the character.We also changed our idéa of picking up fruits to be able to change the size and instead the character will grow and shrink on the different mouse buttons to make it through different obstacles with the sizes. We also wanted only the middle size to be able to jump so it's not useless, since you only use it as an "in-between-stage" right now. The teacher told us that there will be a dead input for the other two sizes if we keep this, and that is not good.
We started to brainstorm again in miro on how to solve the feedback that we got from our teacher. We all discuss what theme we could go with if we wanted to base everything on the character. We decided to have a farm theme instead since we have a pig and that would fit our character a lot better.For the mechanics we decided that the small size will have a dash, the middle size will have a jump and the big size will have a small jump so we don't have a dead input.We all sat down in Trello after the brainstorming and wrote new tasks and removed the ones that we don't need anymore.


We started with the new theme and remade the wireframes, we did keep kind of the same style as before but made it more neutral to the farm theme. We also started on the environment, levels, assets, prefabs, and menus in unity as well. When we got a bit further, about 2 weeks in on the weekend, we decided to let some people playtest it. We had such a good outcome so we did not have to do any major changes and proceeded with the material we got.We did fix some bugs and made cheating a lot harder.

We decided to have a feature freeze in week 3 on Thursday, so we could proceed with the final touches and implement the levels. Since we did not want any features to have an impact on the level so we have to change them.

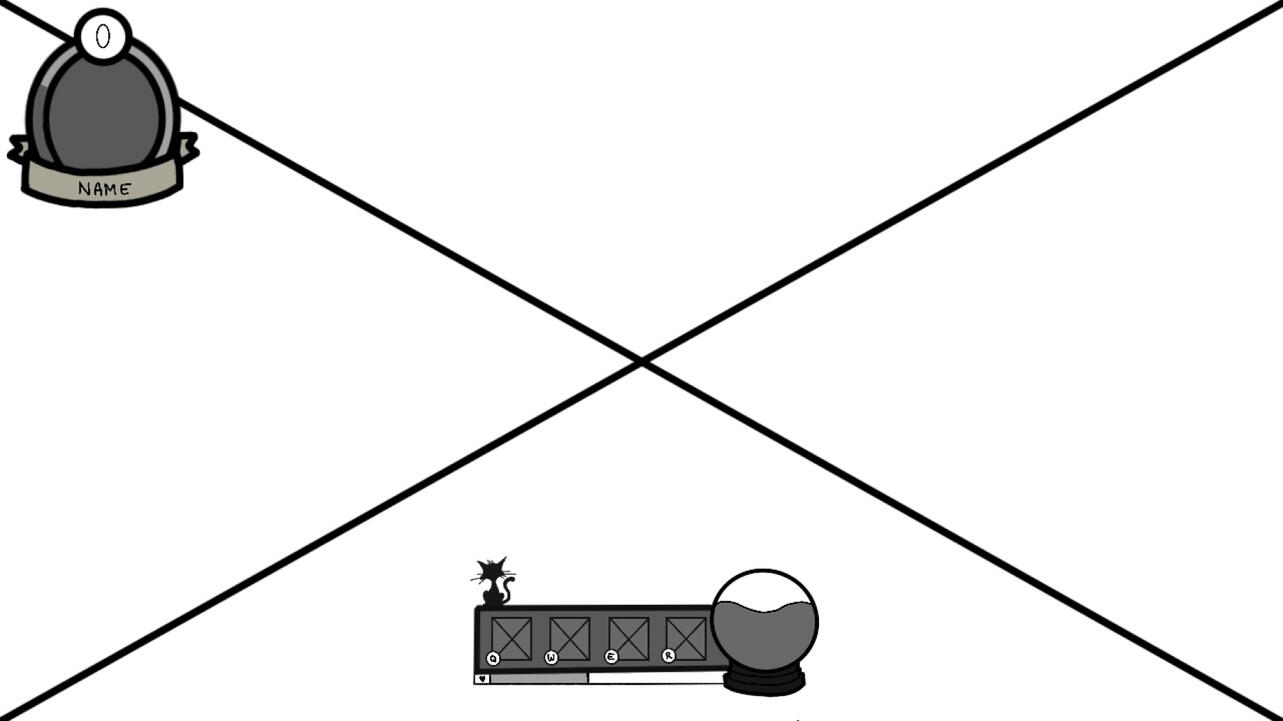
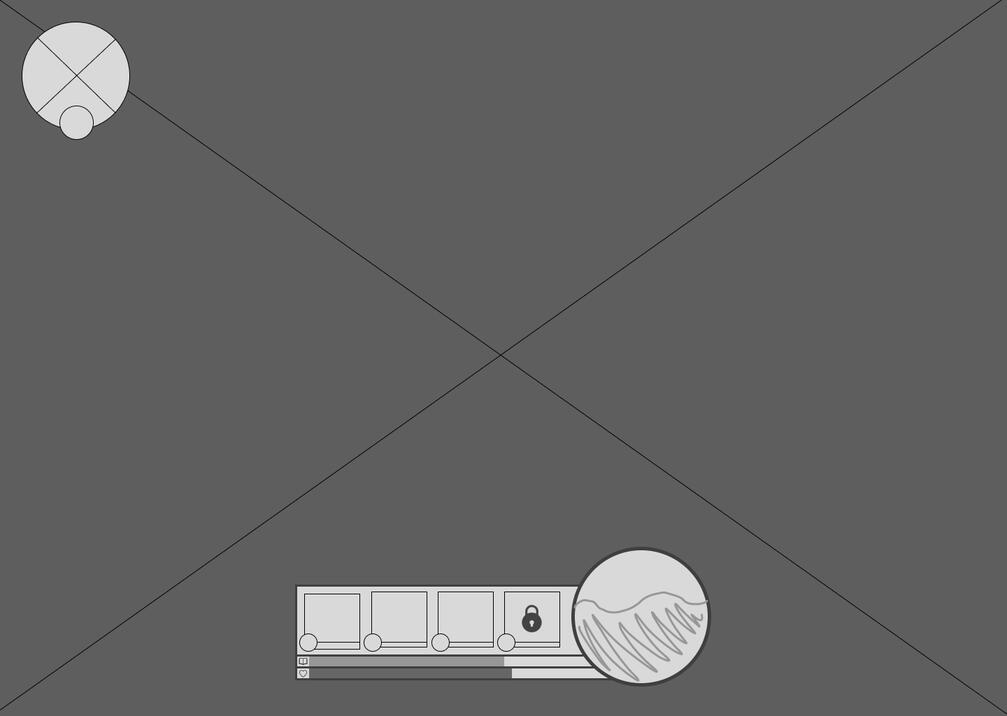
Since we were two UX/UI designers on this project we divided the work between us, below you can see the wireframes I did.




















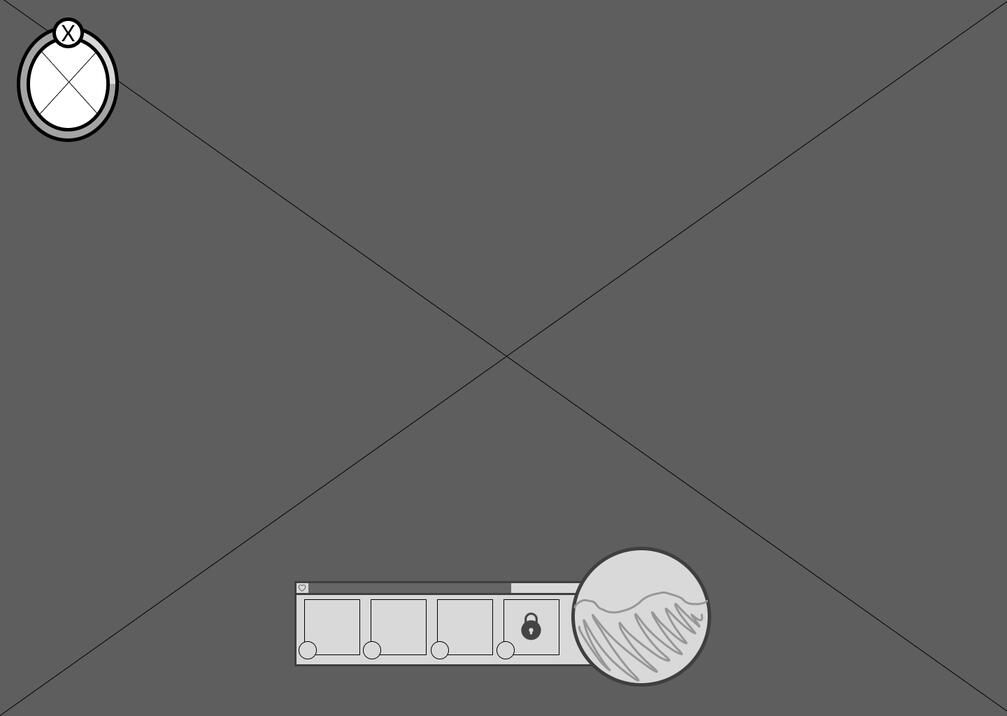
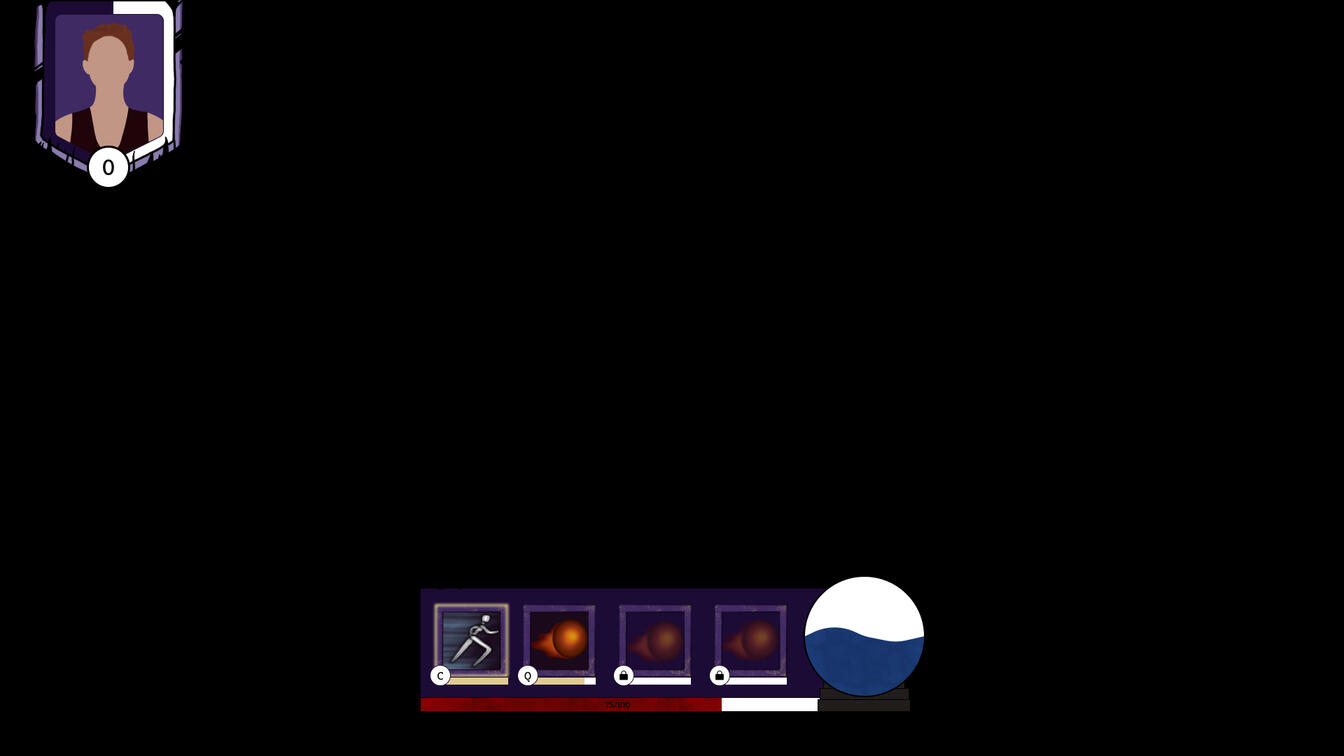
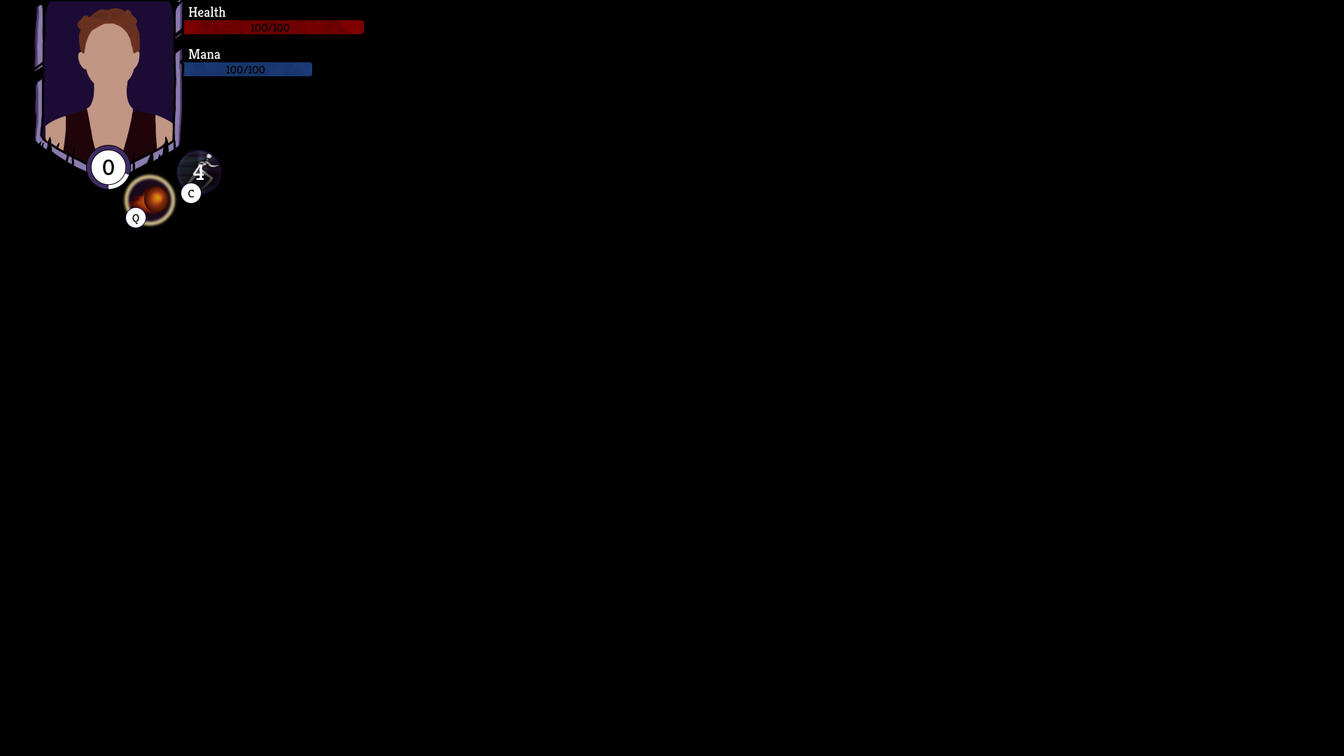
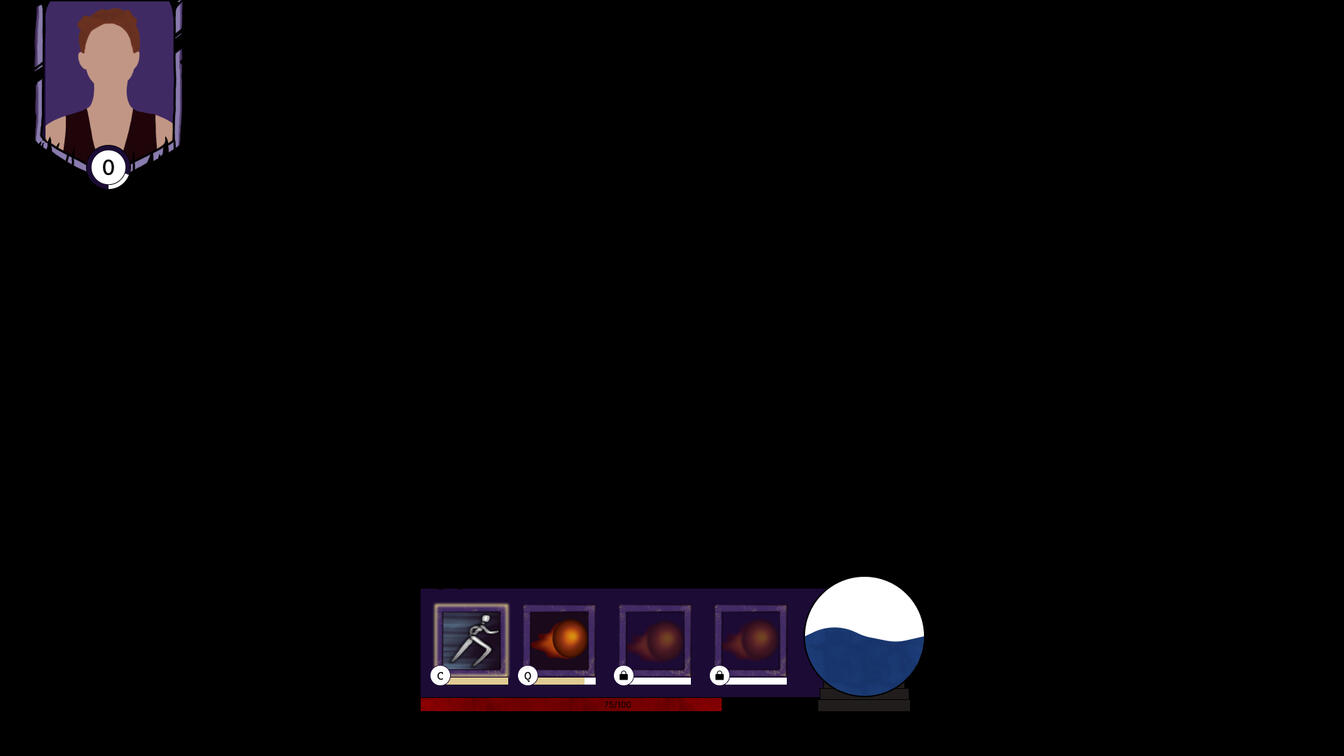
On this project, I have been focusing on the UX/UI, but the HUD was my main task. Both when it comes to wireframes and to make the functionality in Unreal 5 work.

As I mentioned I did make some blueprints, since we did an internal project and had no programmers.
Mana regen
Using mana
XP regen
Health regen
Taking damage
Visual cooldown for abilities
Functionality for the actual cooldown on abilities
Visual fireball for casting
Functionality for casting fireball

I made the poster for the game in procreate.

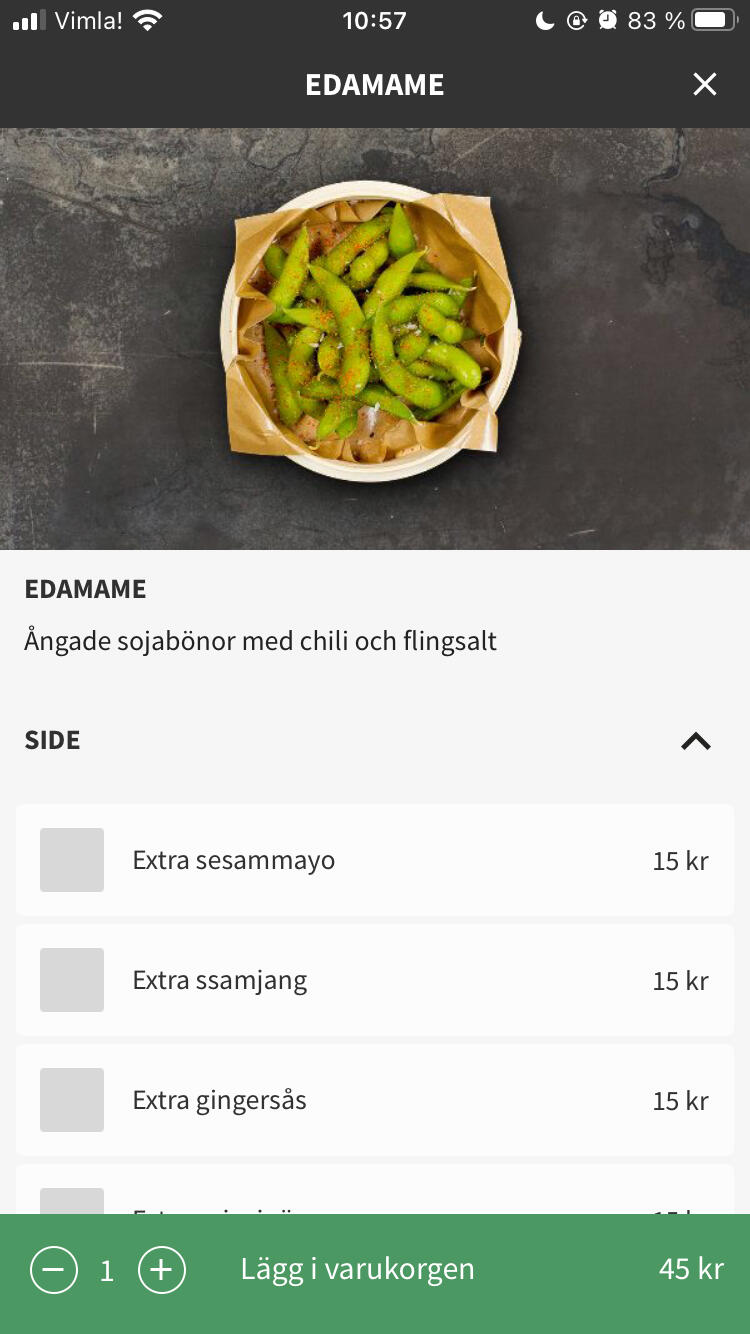
SEN STREET KITCHEN
(Rework)
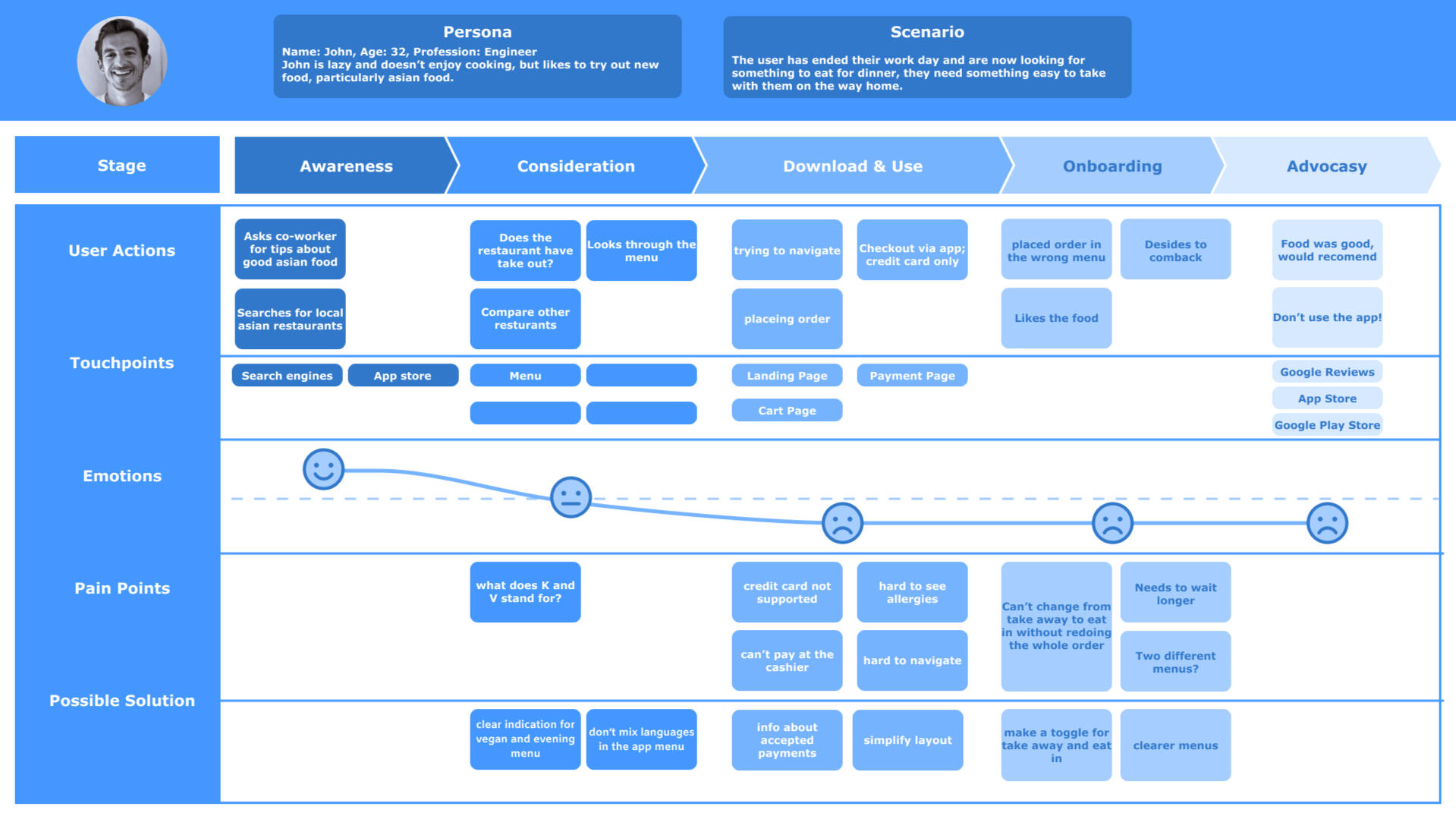
We researched the app, users' opinions, and ways to improve it. We did a user journey map to pinpoint the issues users encountered. We also wanted to embrace the street style of the restaurant in our design and give the user more of an impression of the feeling you get when you enter the restaurant
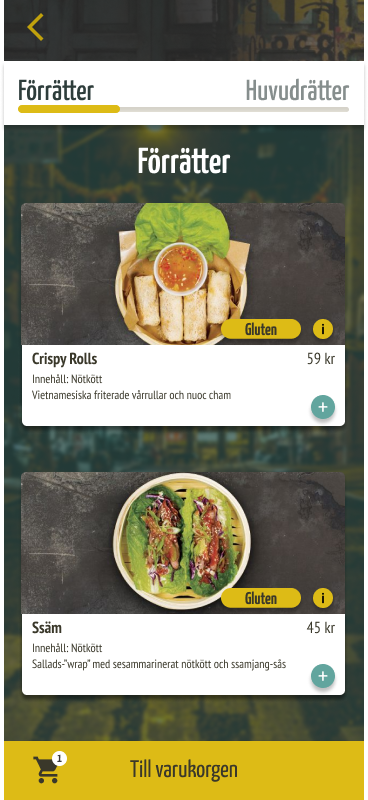
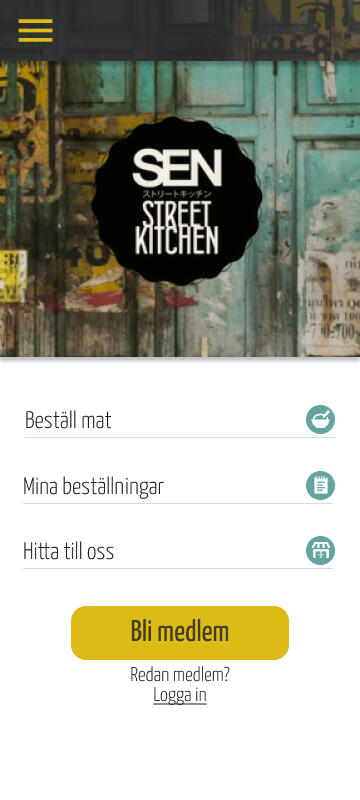
BEFORE



AFTER





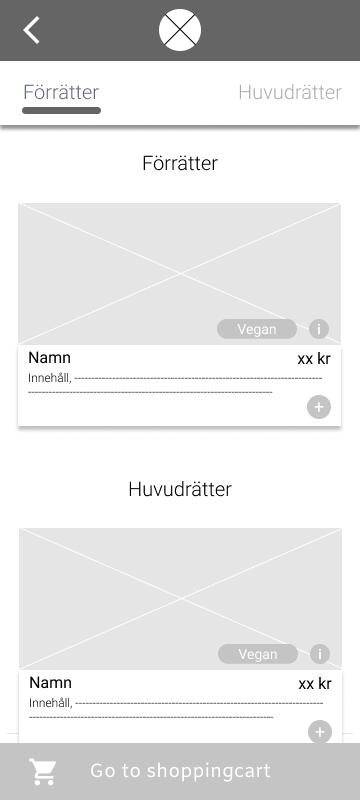
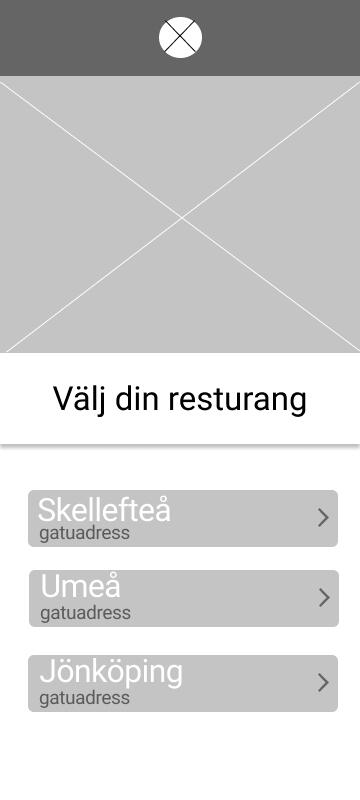
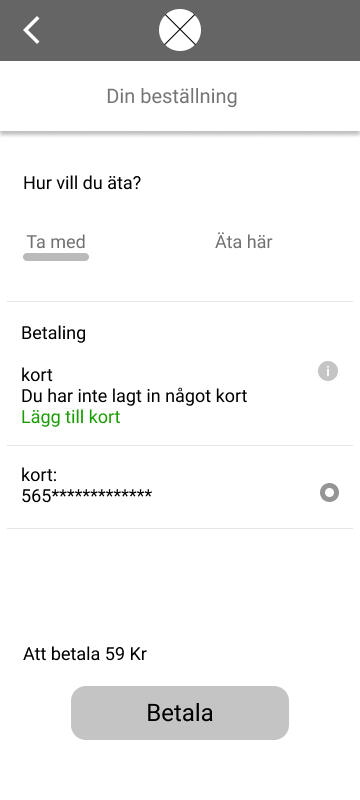
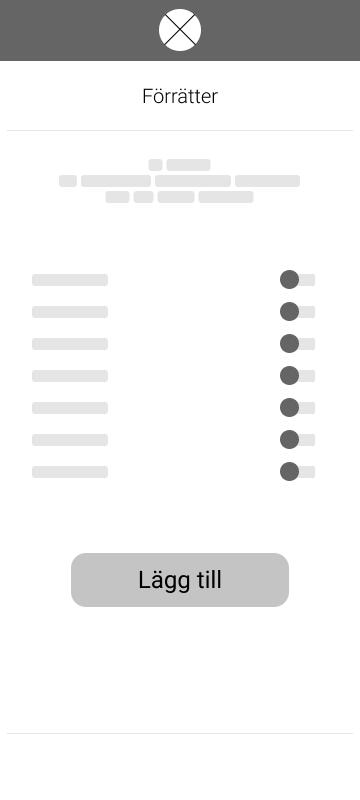
We decided that everyone got to do their own take on how they would improve the app. These are the ones I made



After this, we took the things we liked in every wireframe and combined them. This is our final low-fidelity wireframe







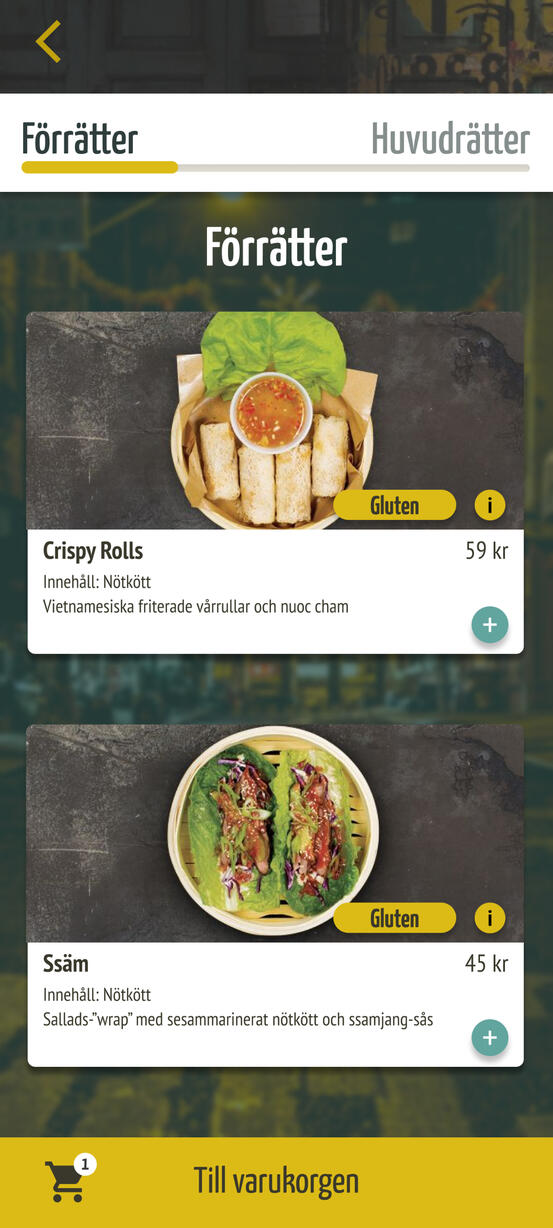
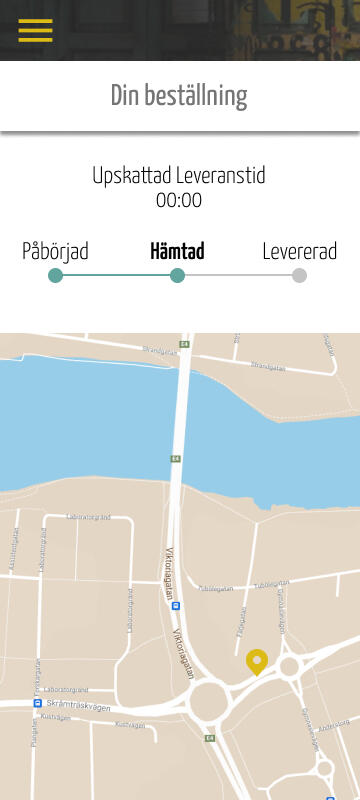
We got some feedback on some things that we did not have in our wireframe and added them to our high-fidelity wireframes. We did not have enough time to make it in the low-fidelity one, but if I could redo it I would like to have it there as well.We got that we should have a notice on the shopping cart so you know that you have added something. Also to have a "delivery" screen, since that is very common in restaurant apps.

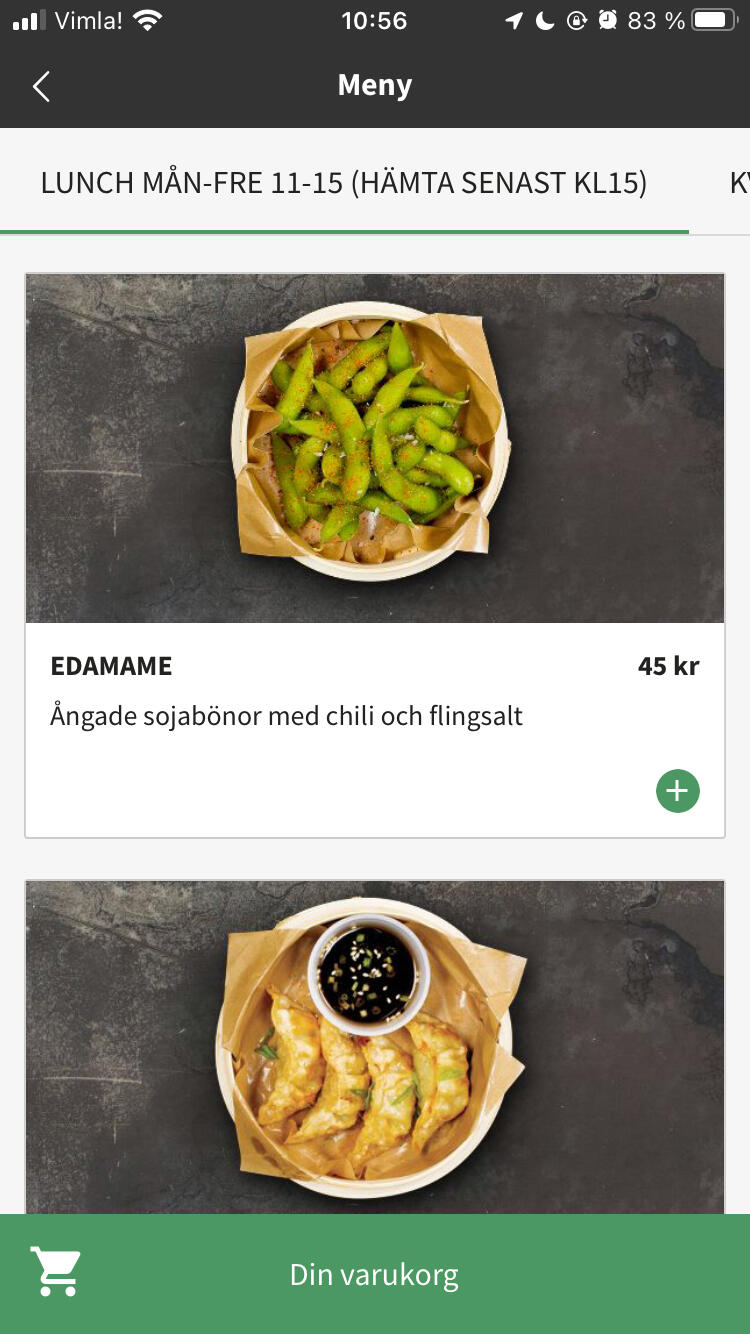
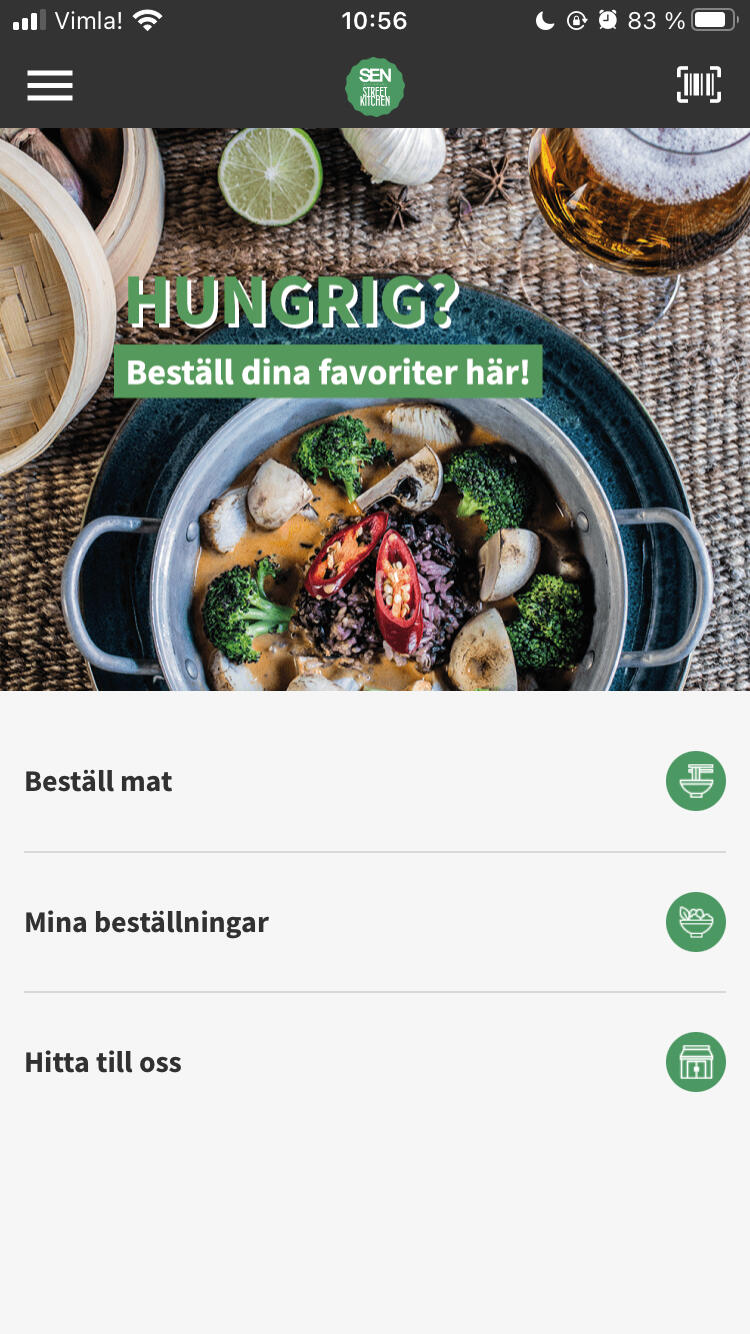
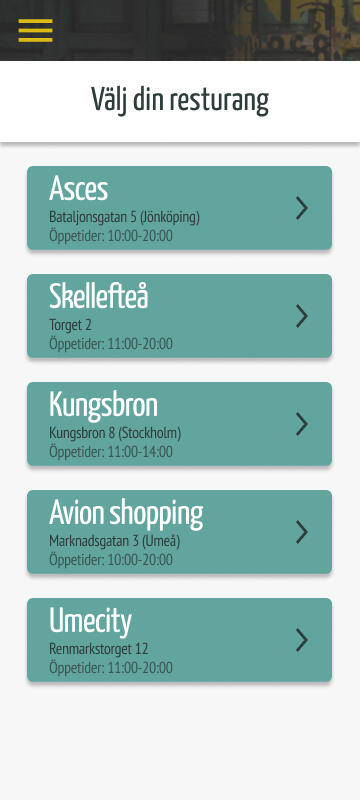
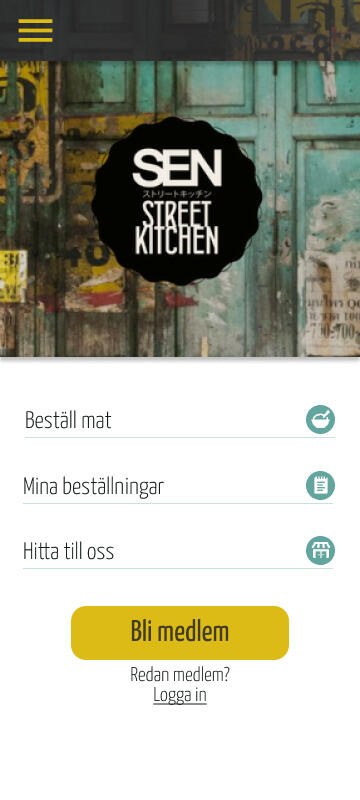
This is our final product after one week of work. We took the color palette from a picture they had on their webpage. This is the picture we use on the first frame below.









Fannie Ståhl
UX & UI Designer Student

Hi, my name is Fannie and I'm 22 years old. I'm originally from Lomma in Skåne but right now I live in Skellefteå to study Game & UX Design at Futuregames. During my spare time, I like to work out, play games and express my creativity in different ways.Why did I choose the gaming industry?
Well, I've always been a massive fan of gaming but couldn't really fulfill that until I was 15 since it wasn't really accepted in my school. Since then I know there are more and more girls playing, and I would love to be in the industry and design games for a more broad community where everyone feels included.Why did I choose design?
Well when I studied web development before in class of just boys, they all just thought about getting the code to work and did not care about the visuals on the page. I, however, did paper sketches of my page and would rather have it look inviting than have it working perfectly. This was when I started learning about Figma, and wireframes by myself. After this, I knew that I had to work in the design department.
My favorite games







Appreciation post for my cat